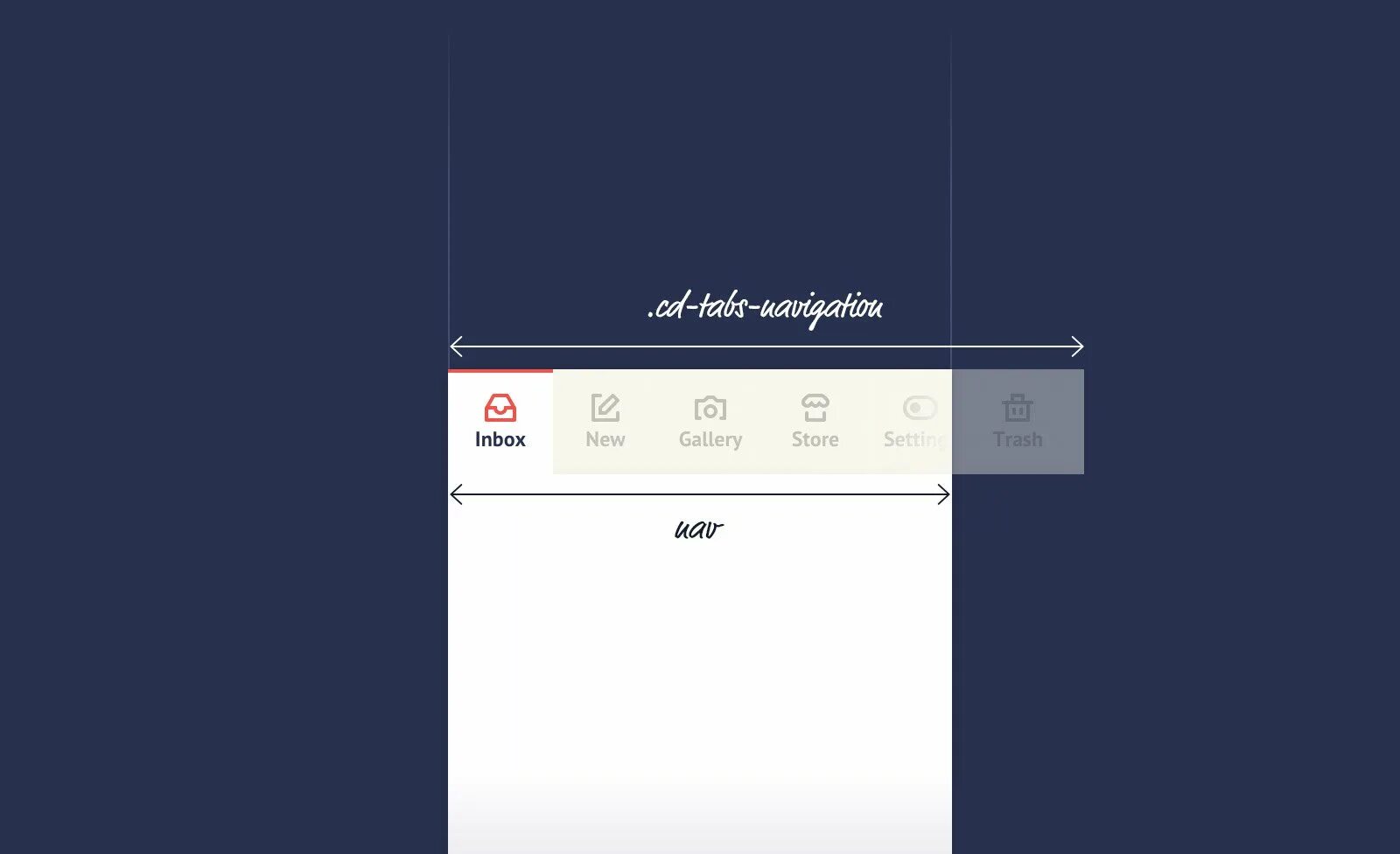
Webkit background
 Background-clip CSS. Webkit background clip text. CSS transparent не перекрывает цвета background.
Background-clip CSS. Webkit background clip text. CSS transparent не перекрывает цвета background. Target blank html. <Span Style="background-Color: RGB. <P Style="font-Family: 'roboto Condensed', Sans-Serif;">. Padding: 14px 25px;.
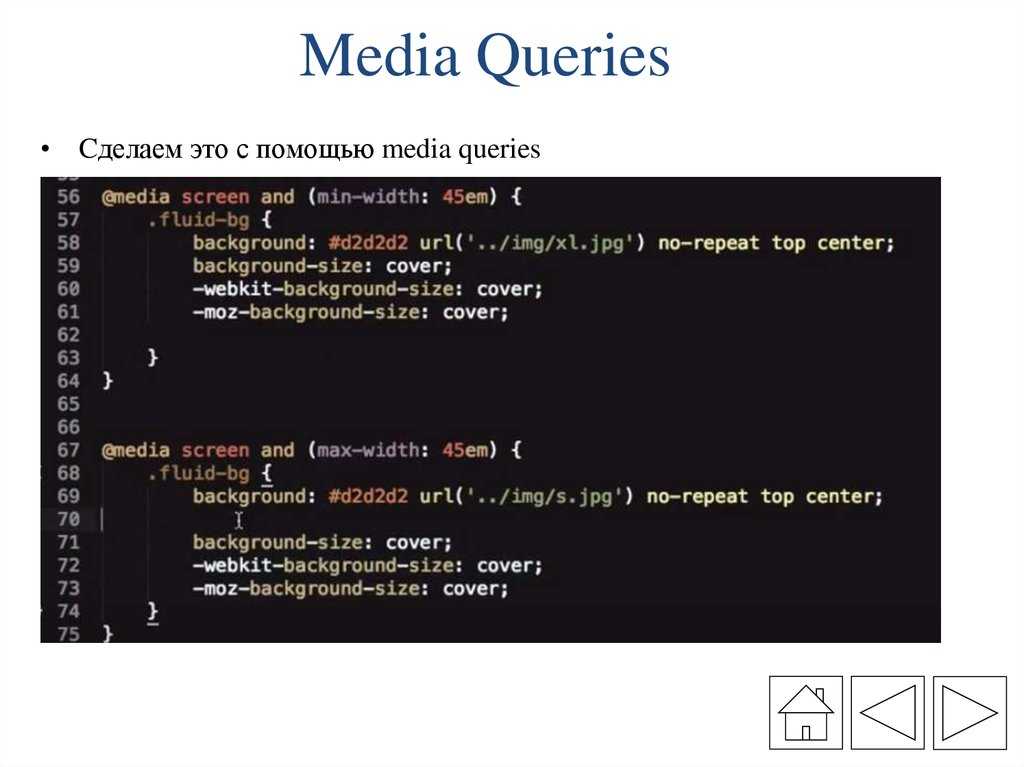
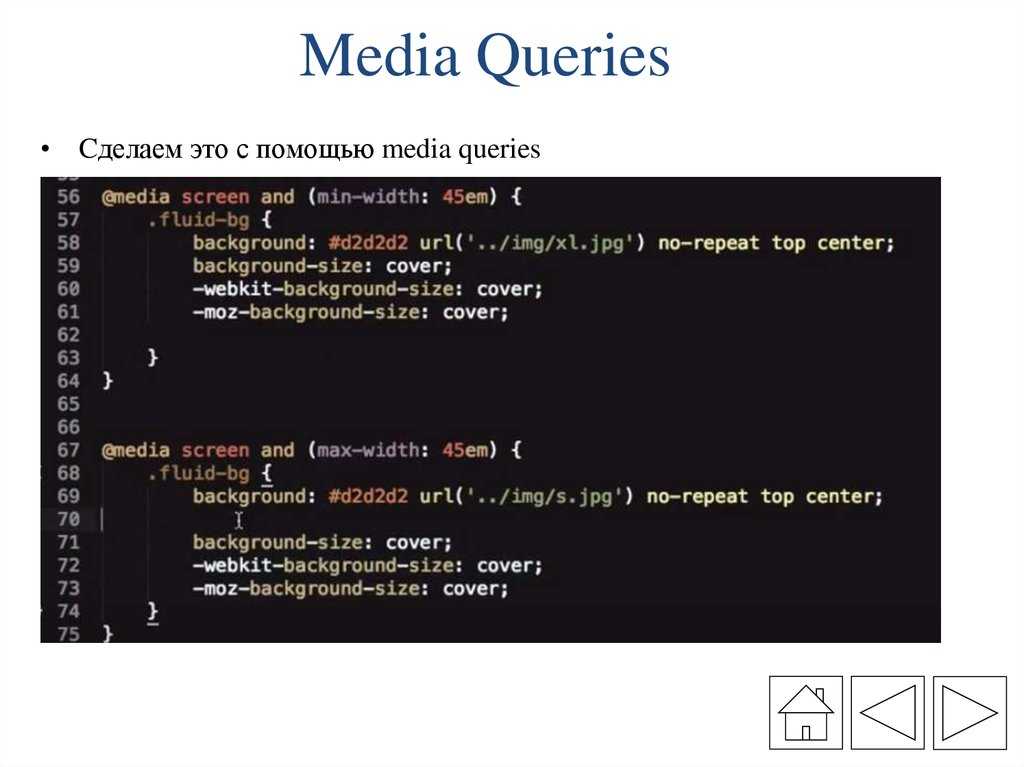
Target blank html. <Span Style="background-Color: RGB. <P Style="font-Family: 'roboto Condensed', Sans-Serif;">. Padding: 14px 25px;. Медиа запросы. Медиа запросы CSS. Media запросы CSS размер. Медиа запрос html.
Медиа запросы. Медиа запросы CSS. Media запросы CSS размер. Медиа запрос html. Открыть файл Avif. -Webkit-Flex;.
Открыть файл Avif. -Webkit-Flex;. Absolute тег. Padding: 0 10px 10px 5px;. Max-width: 100% CSS. ;Max-width:100%">ы..
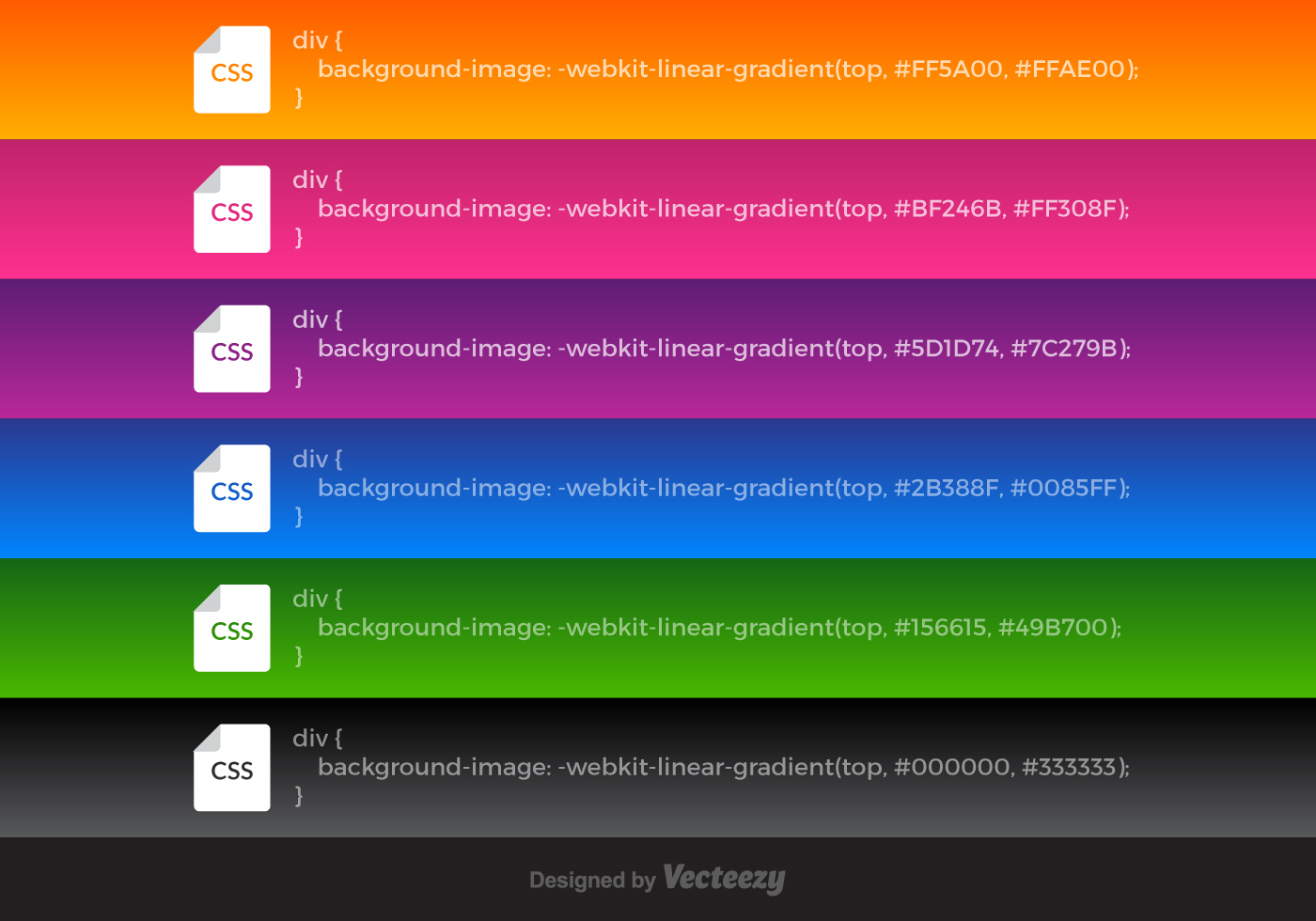
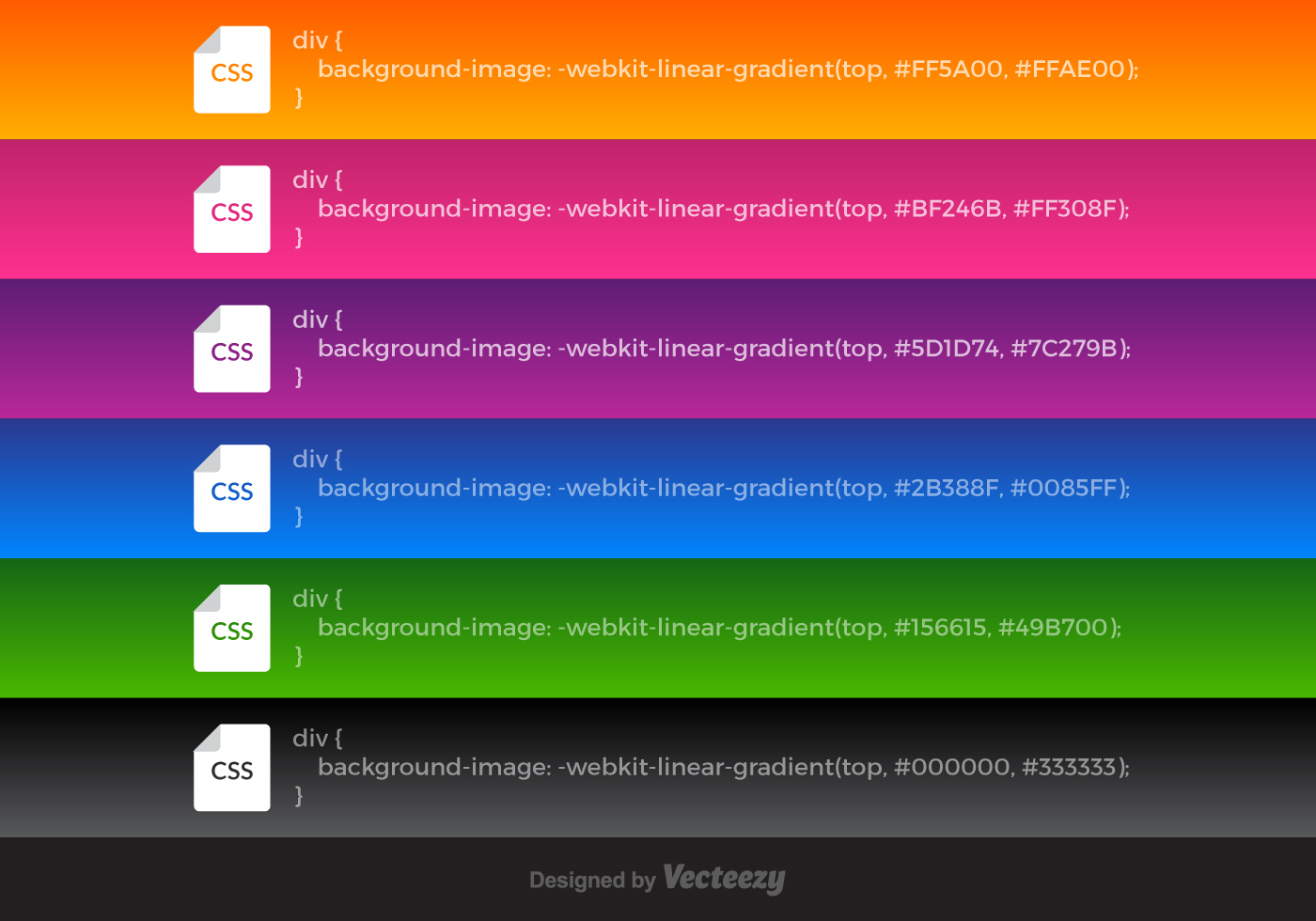
Absolute тег. Padding: 0 10px 10px 5px;. Max-width: 100% CSS. ;Max-width:100%">ы.. Цвета фонов CSS. Градиент CSS. Линеар градиент CSS. Линейный градиент CSS.
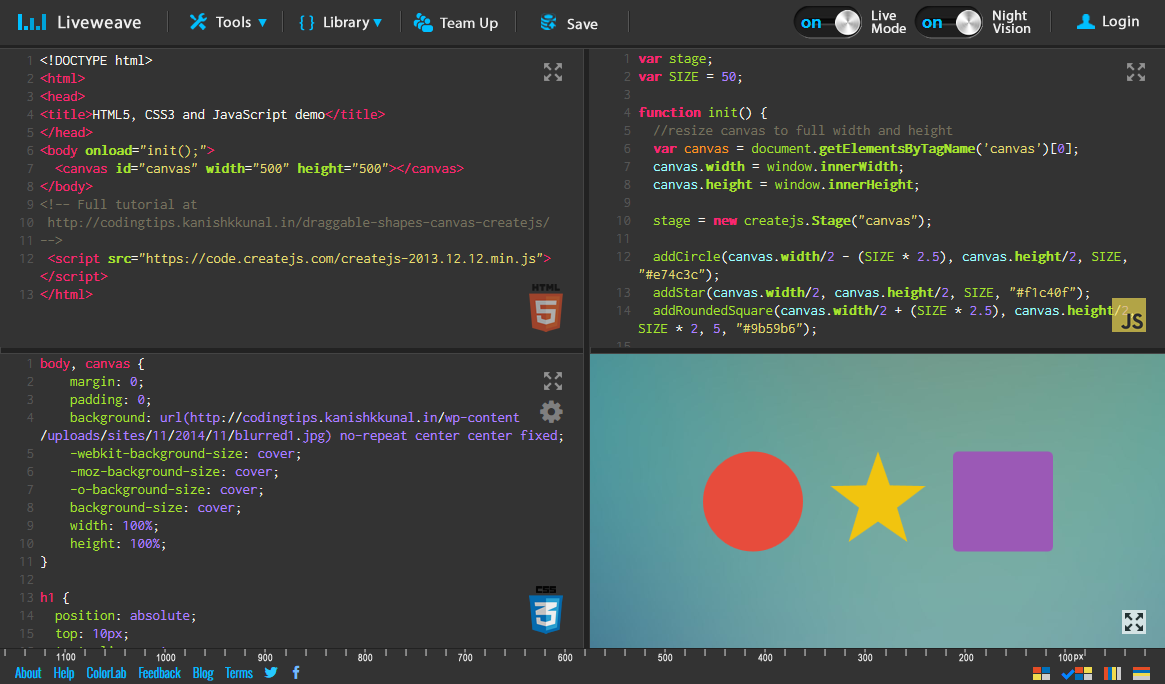
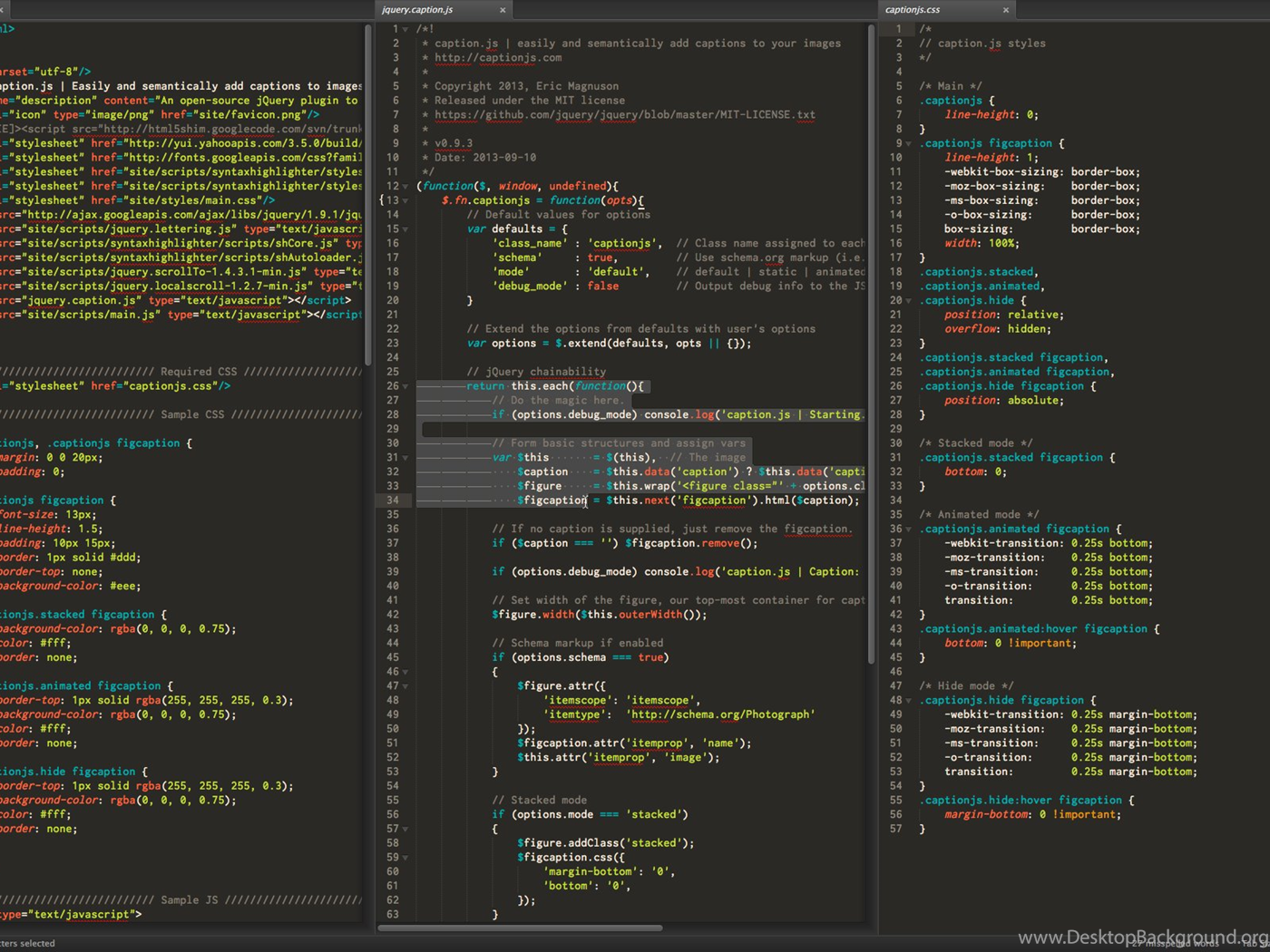
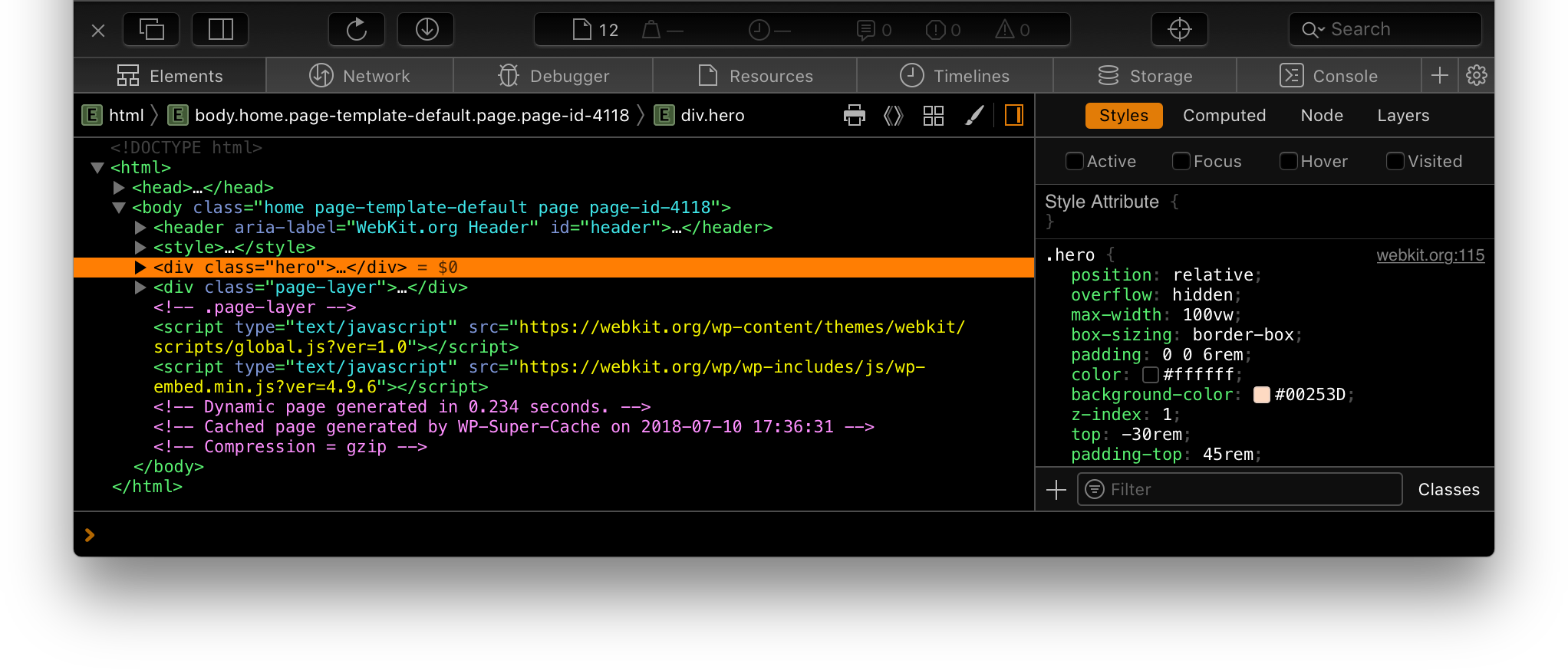
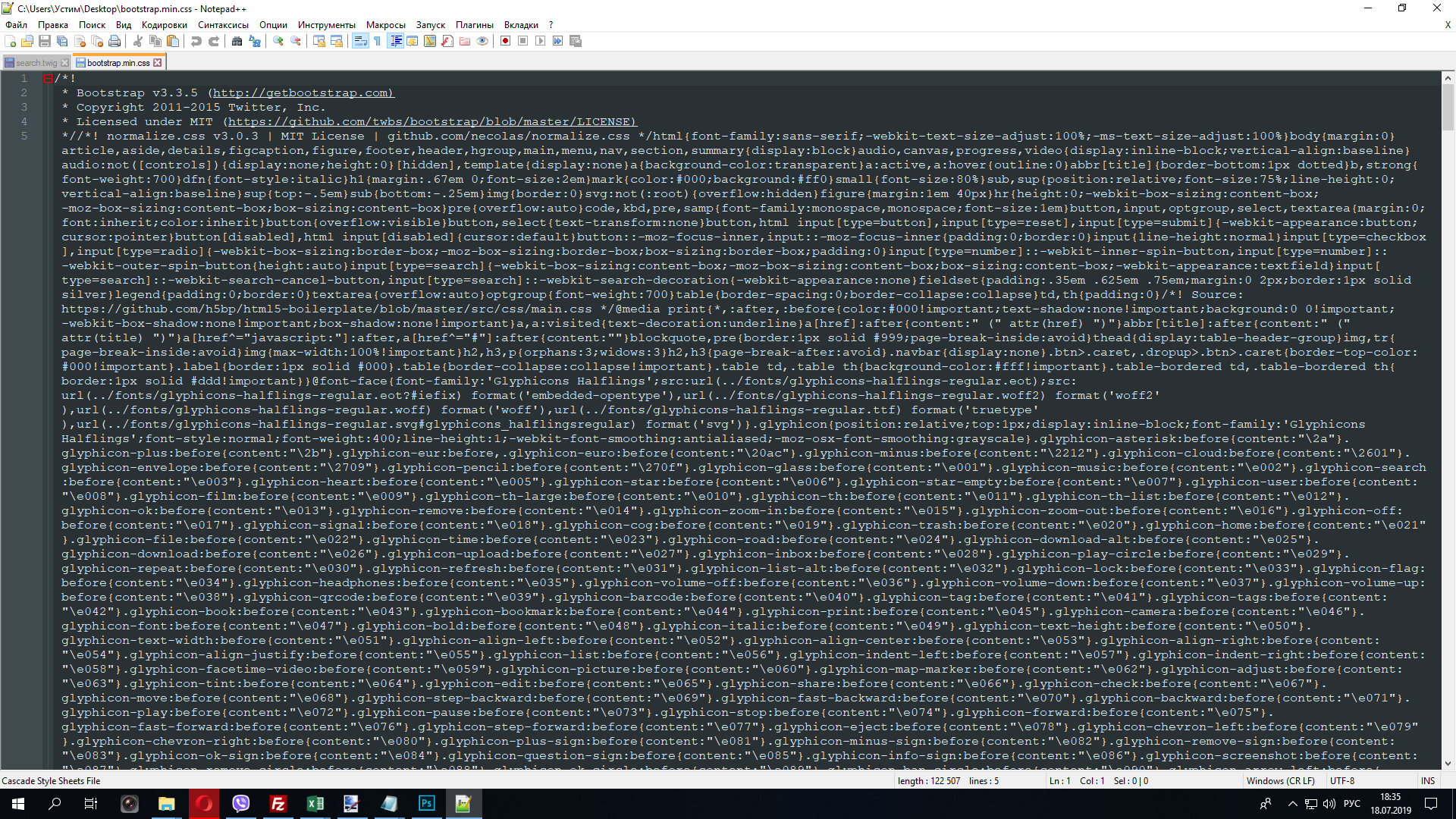
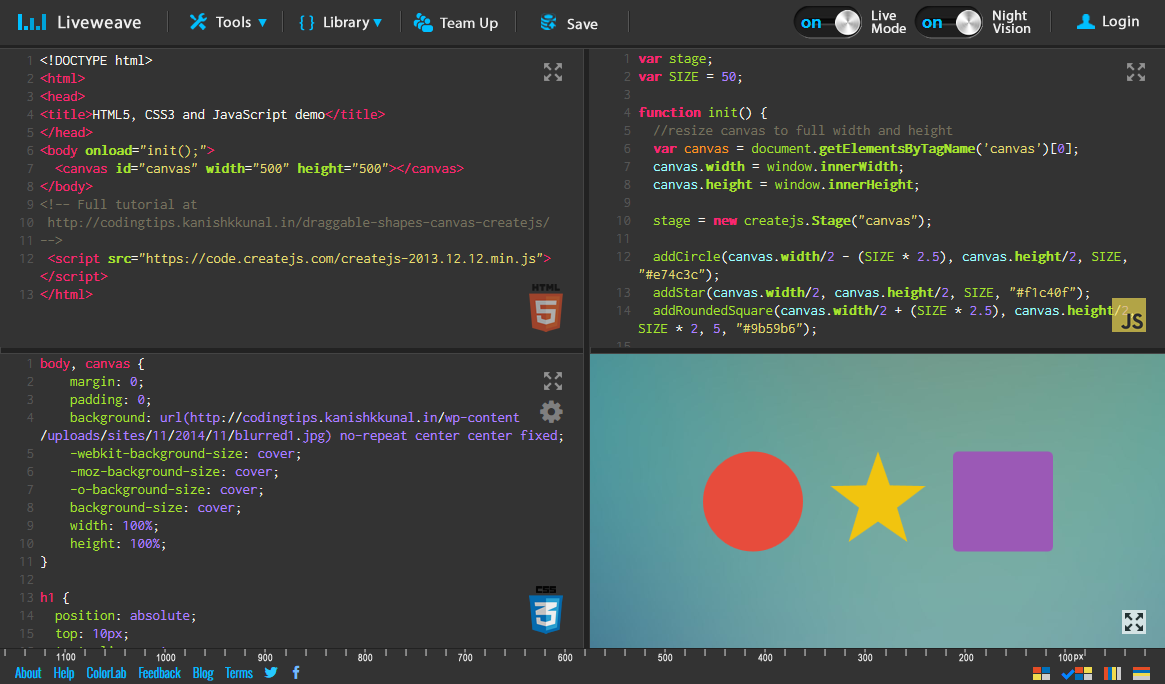
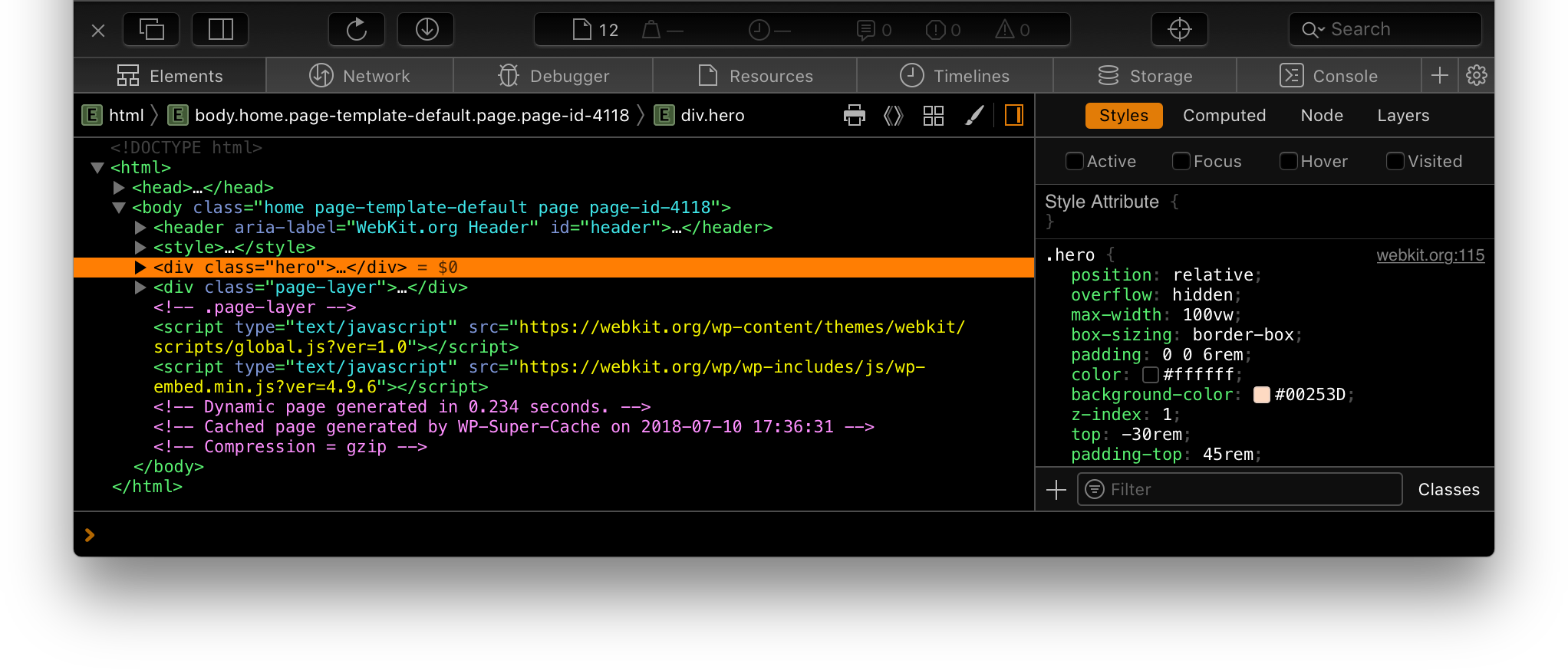
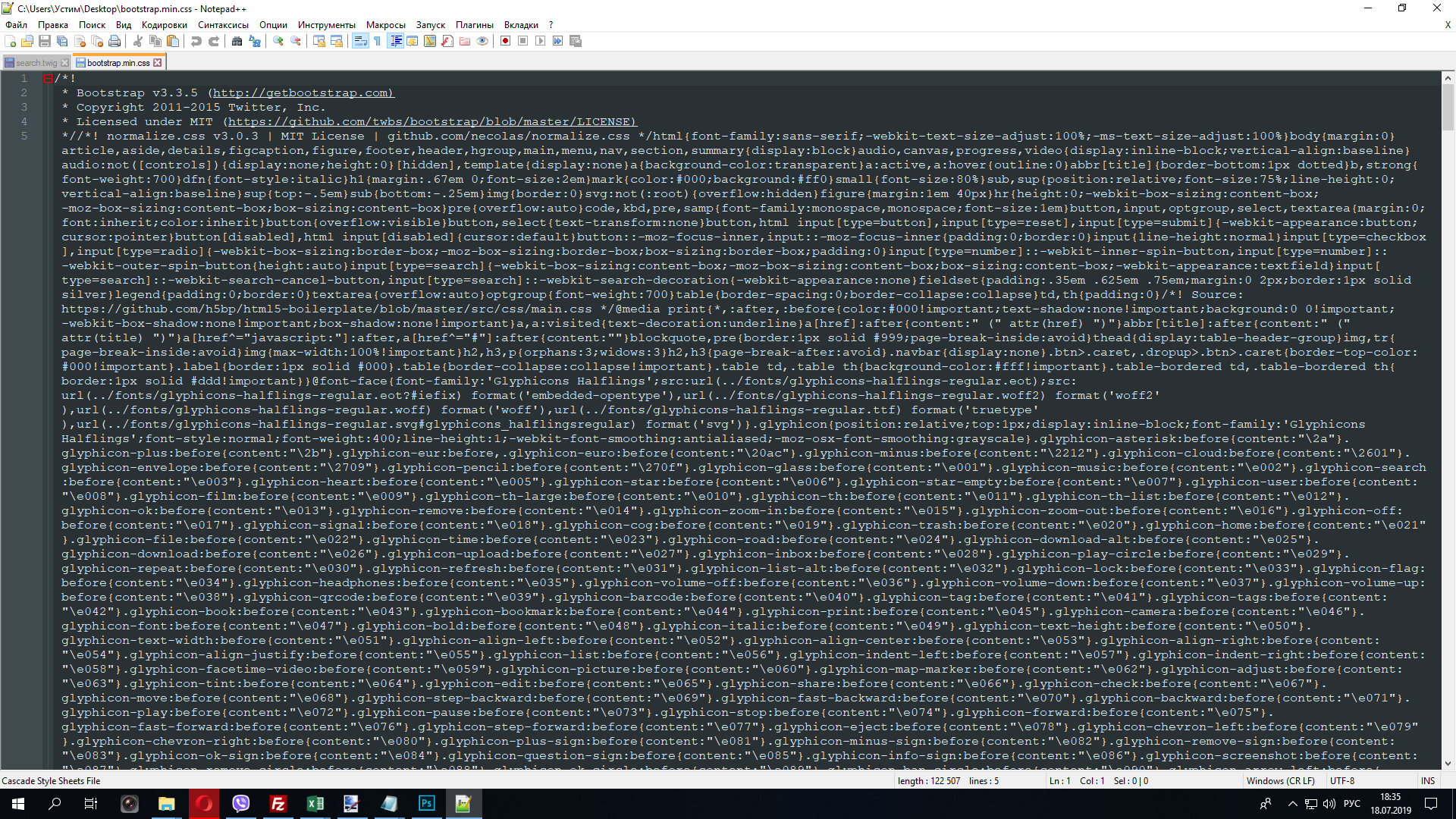
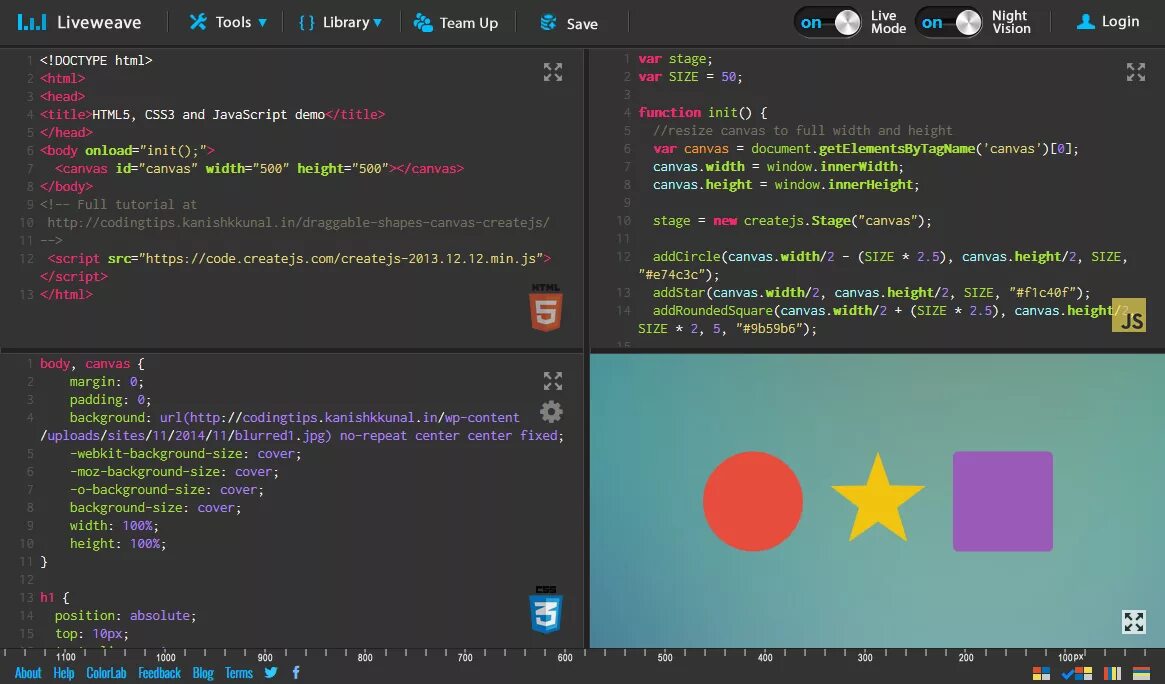
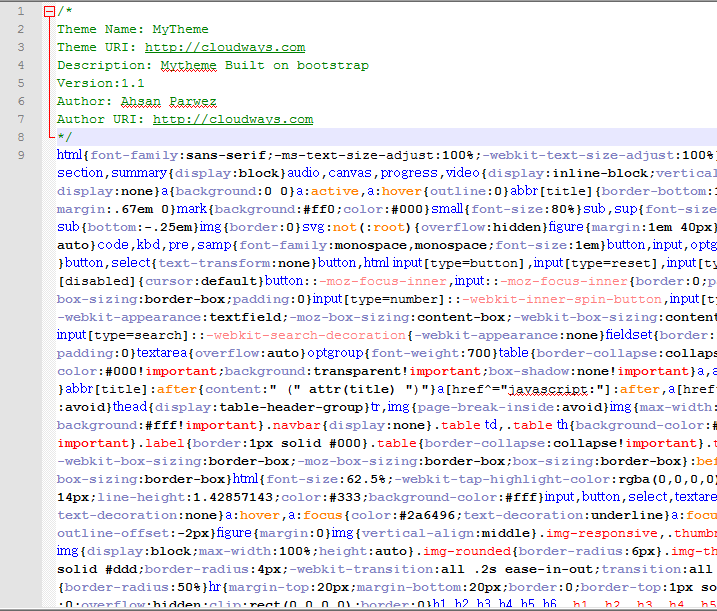
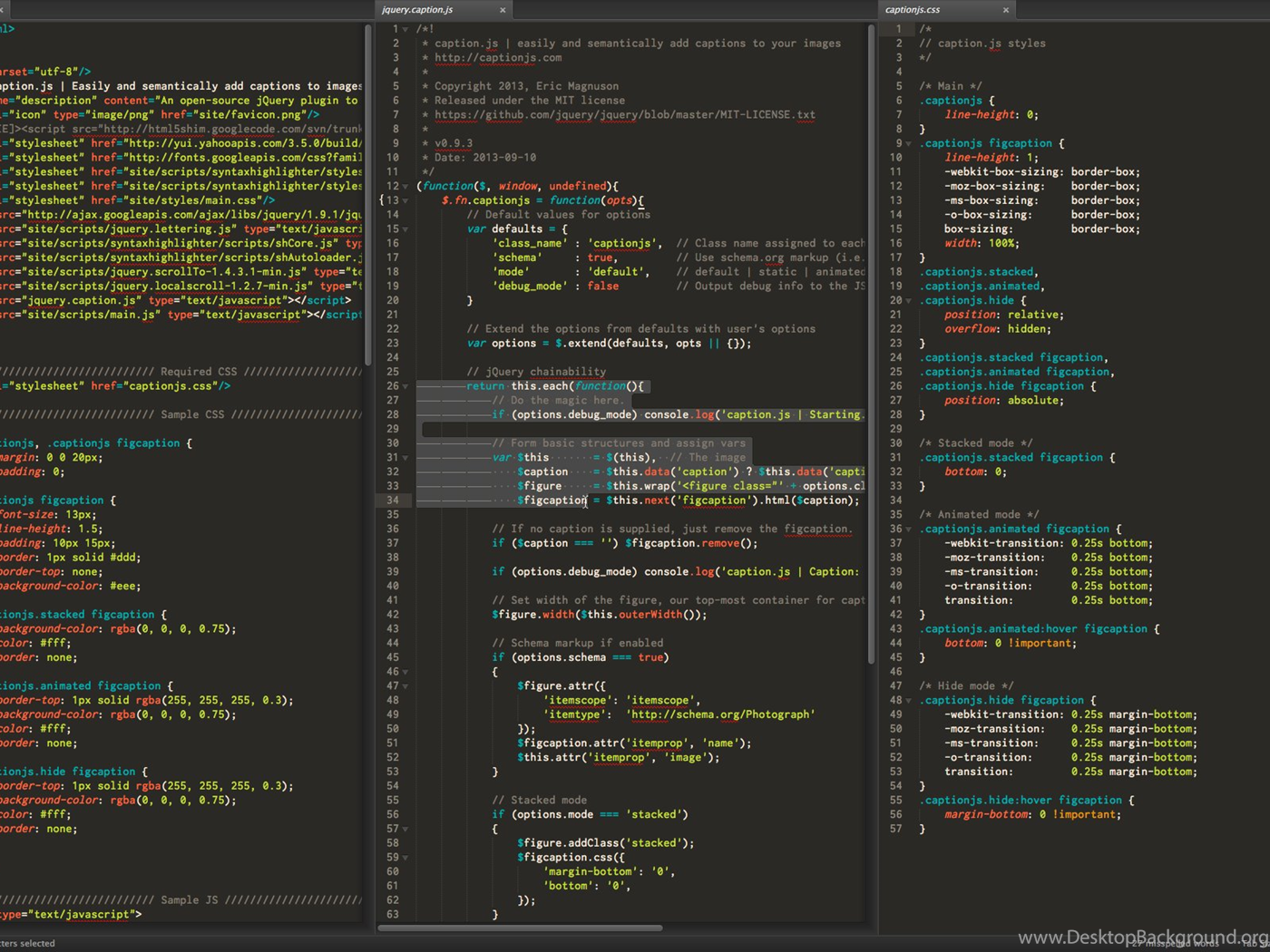
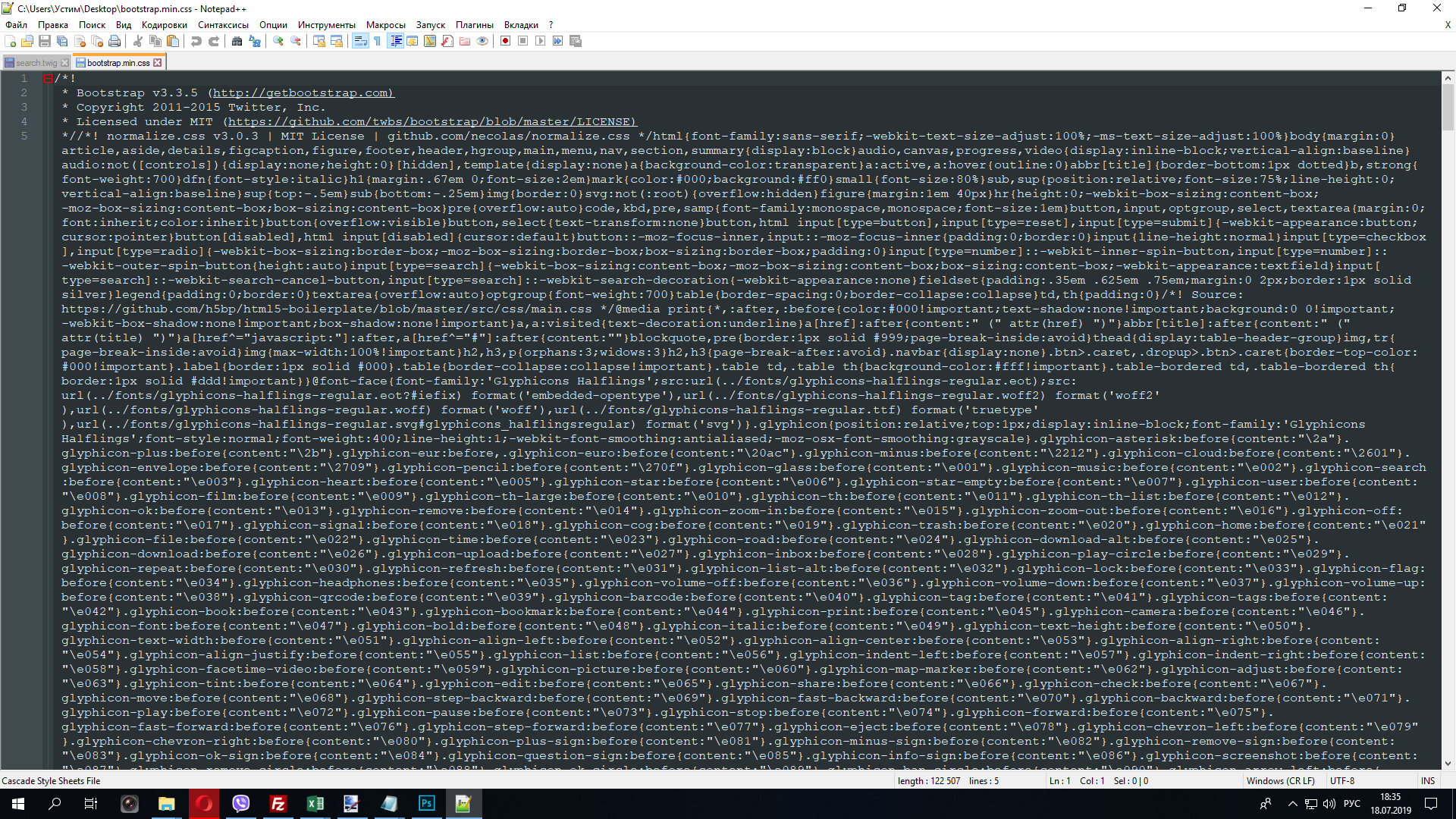
Цвета фонов CSS. Градиент CSS. Линеар градиент CSS. Линейный градиент CSS. Редактор кода html. Редактор кода для html CSS js. Редакторы кода для js.
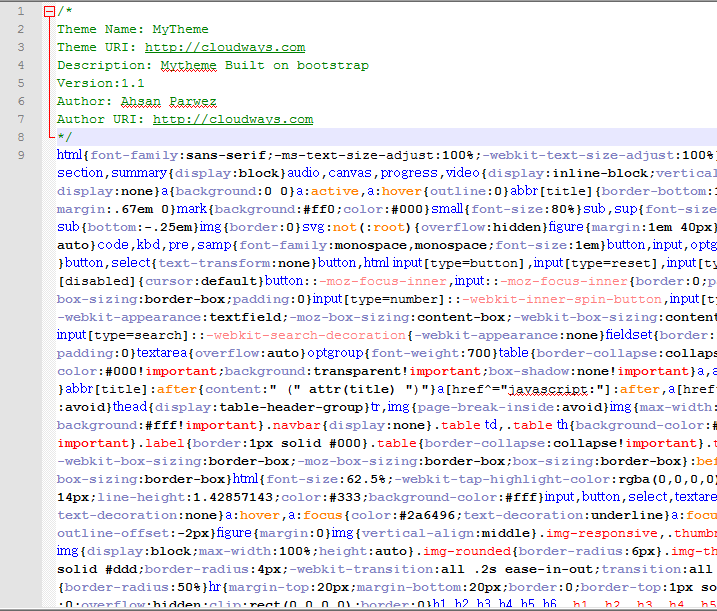
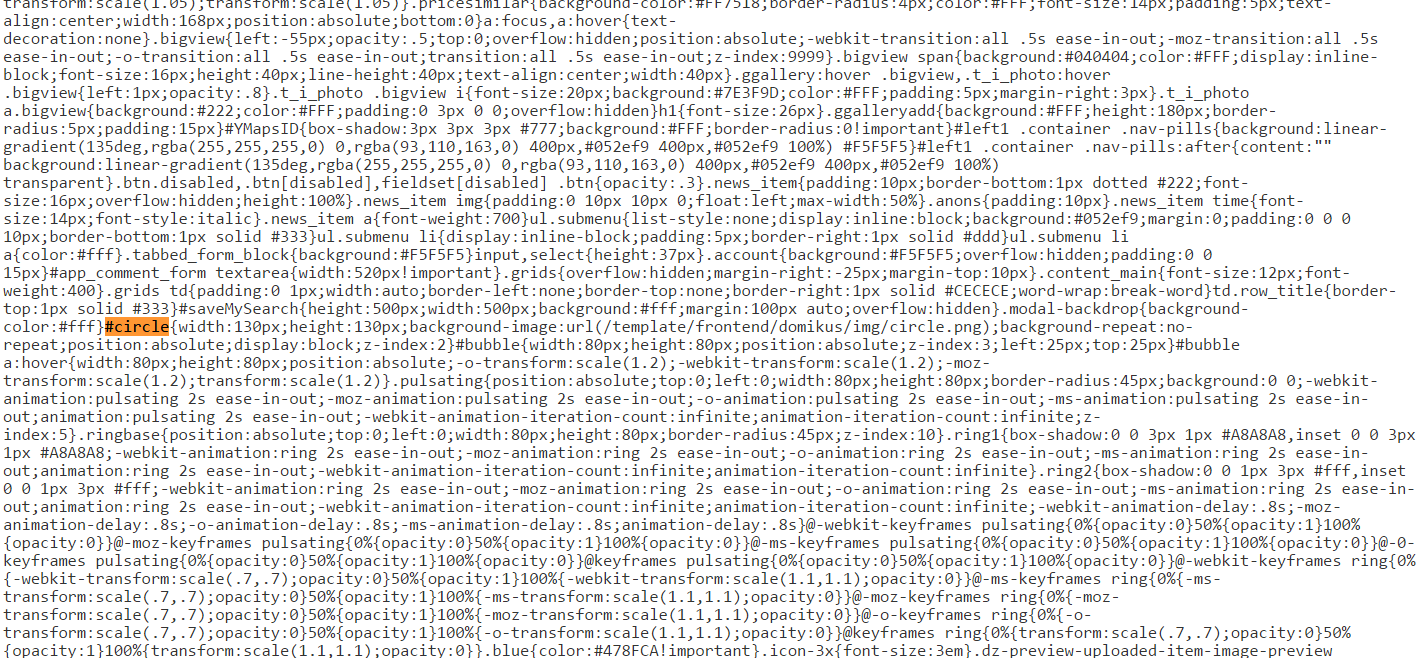
Редактор кода html. Редактор кода для html CSS js. Редакторы кода для js. CSS код. Html код сайта. Html код рисунок. Коды html для картинок.
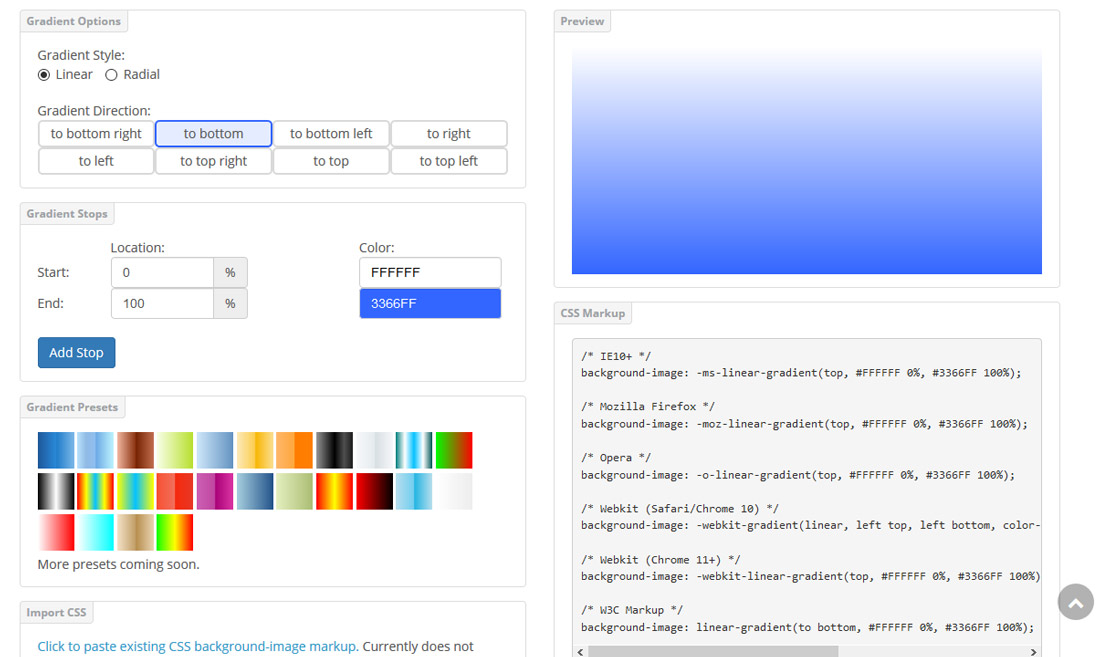
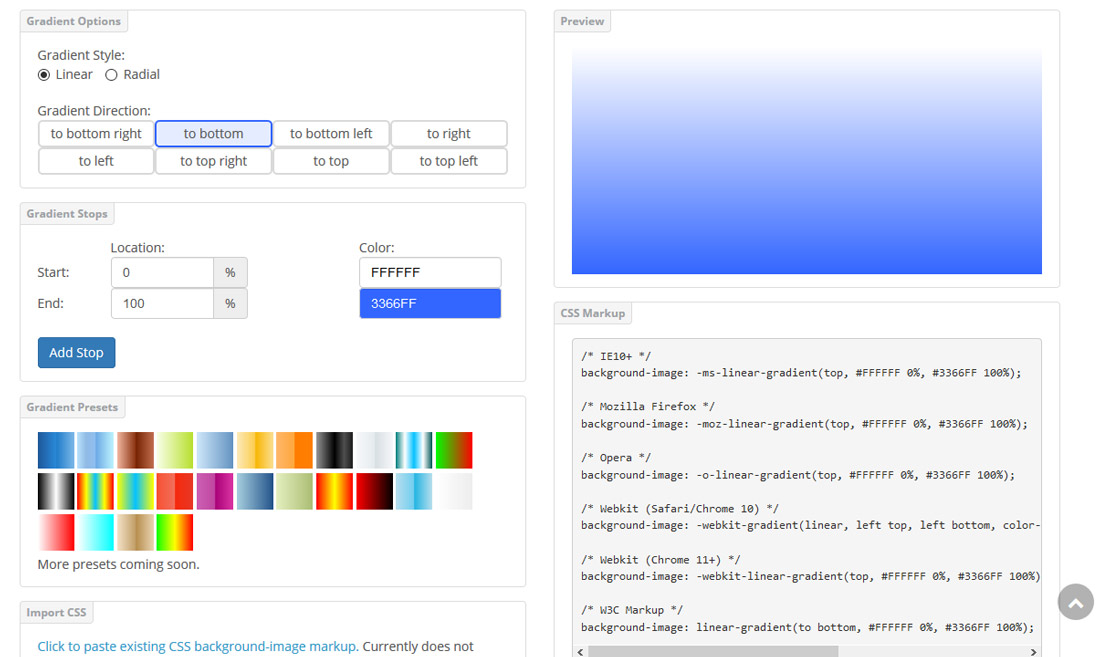
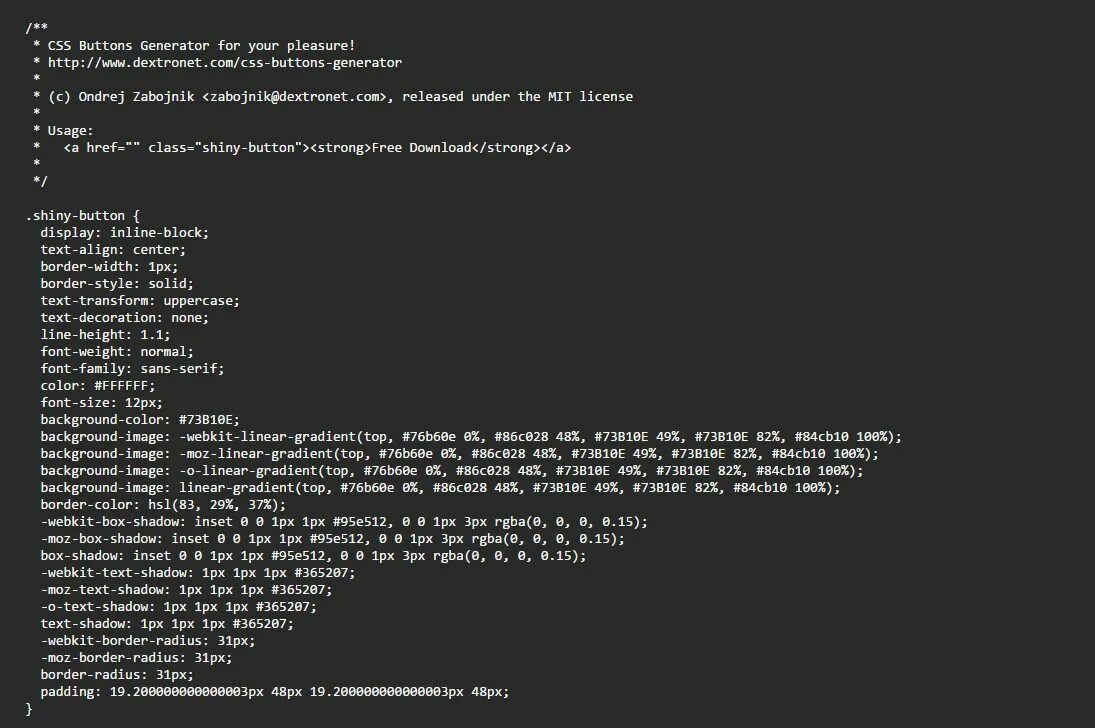
CSS код. Html код сайта. Html код рисунок. Коды html для картинок. Линеар градиент CSS. CSS градиент Генератор. Градиент ксс Генератор. Генерация градиента CSS.
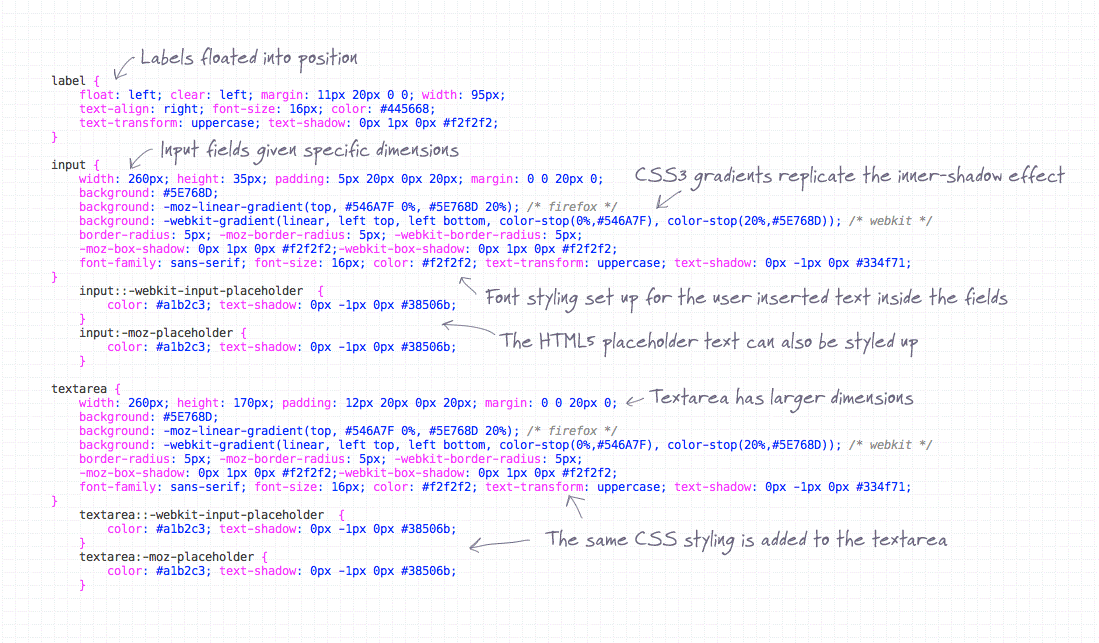
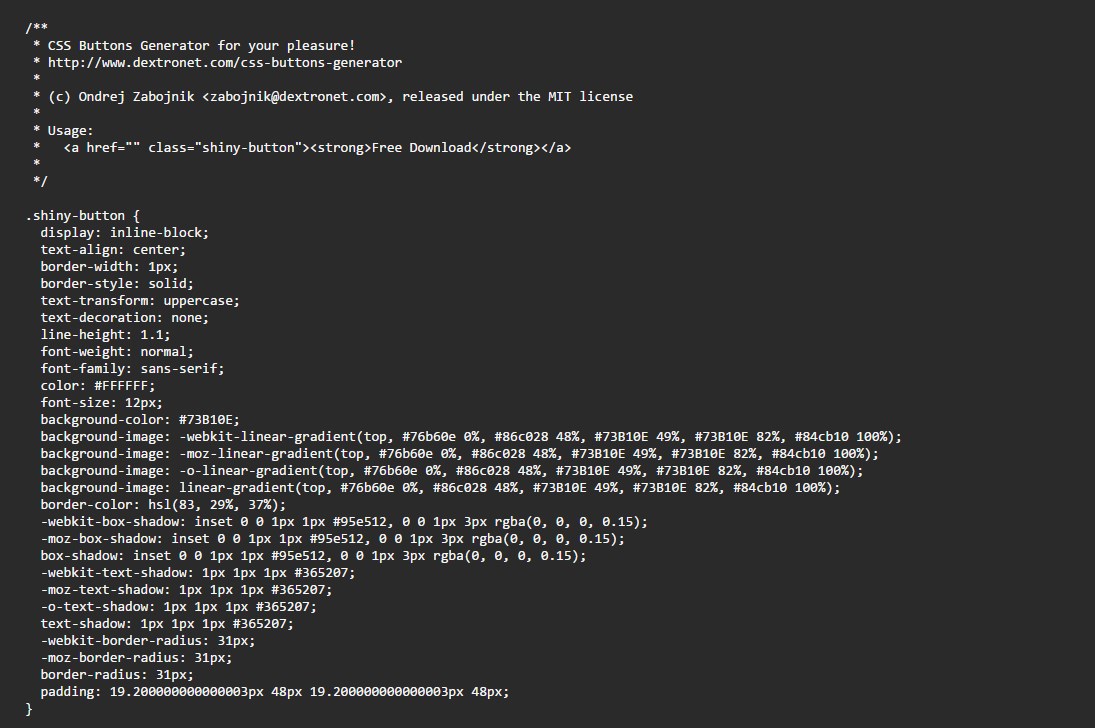
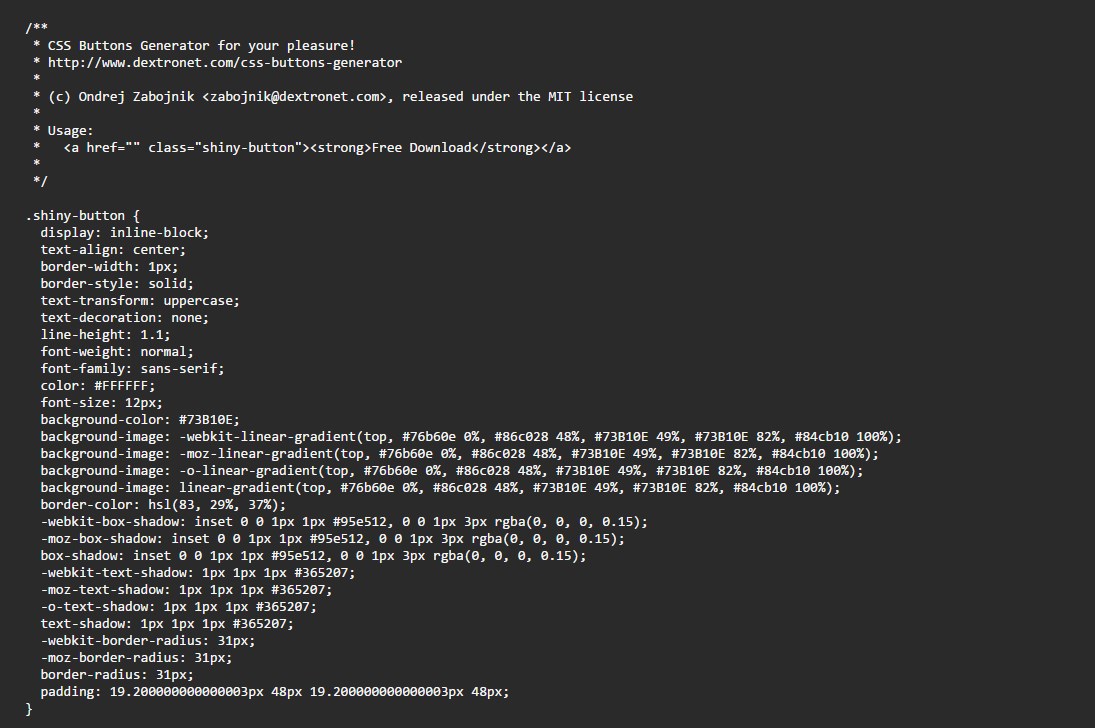
Линеар градиент CSS. CSS градиент Генератор. Градиент ксс Генератор. Генерация градиента CSS. Кнопка html код. Тень CSS. Box Shadow CSS. Box-Shadow CSS примеры.
Кнопка html код. Тень CSS. Box Shadow CSS. Box-Shadow CSS примеры. -Webkit-tap-Highlight-Color: rgba(0, 0, 0, 0);. Font Family html. Margin Bootstrap. Margin: 2px 1em 0 auto;.
-Webkit-tap-Highlight-Color: rgba(0, 0, 0, 0);. Font Family html. Margin Bootstrap. Margin: 2px 1em 0 auto;. Программный код html. Js html. Программирование js. Коды html CSS JAVASCRIPT.
Программный код html. Js html. Программирование js. Коды html CSS JAVASCRIPT. Загрузка гиф. Круг загрузки. Картинка загрузки страницы. Лоадер для сайта.
Загрузка гиф. Круг загрузки. Картинка загрузки страницы. Лоадер для сайта. Цвет фона страницы html. Бэкграунд колор в html. None цвет фона. Фонт сайз html.
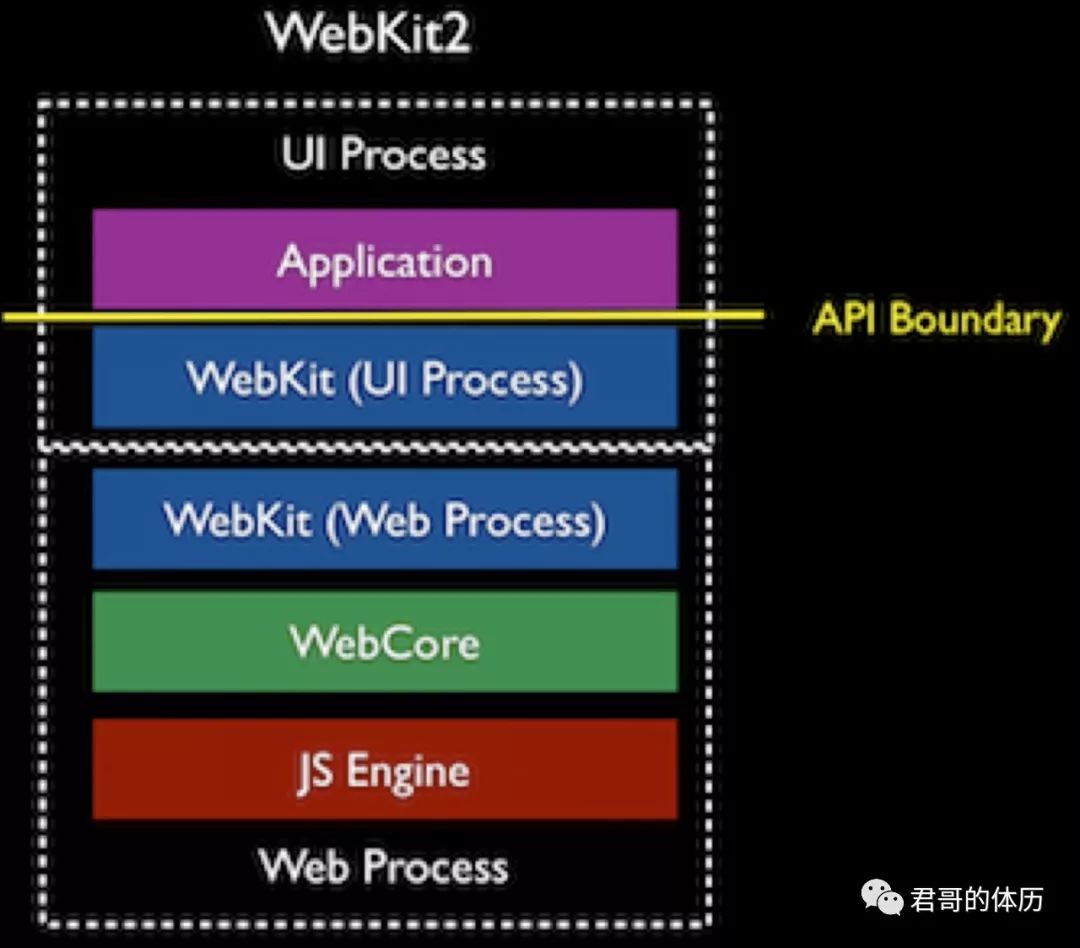
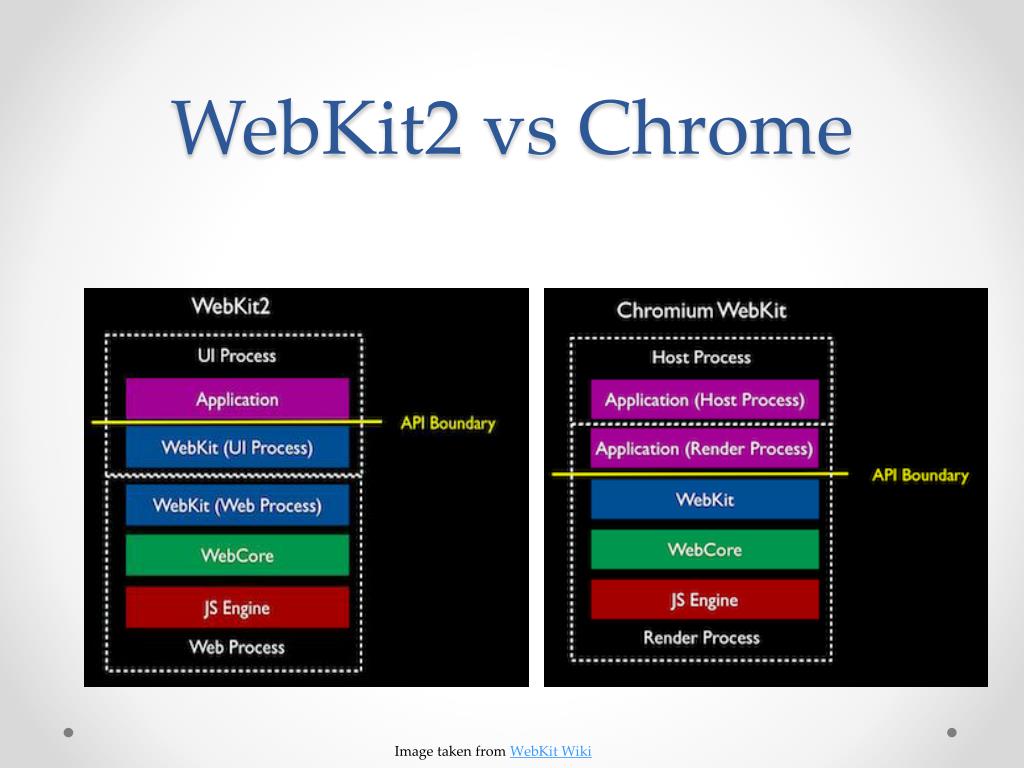
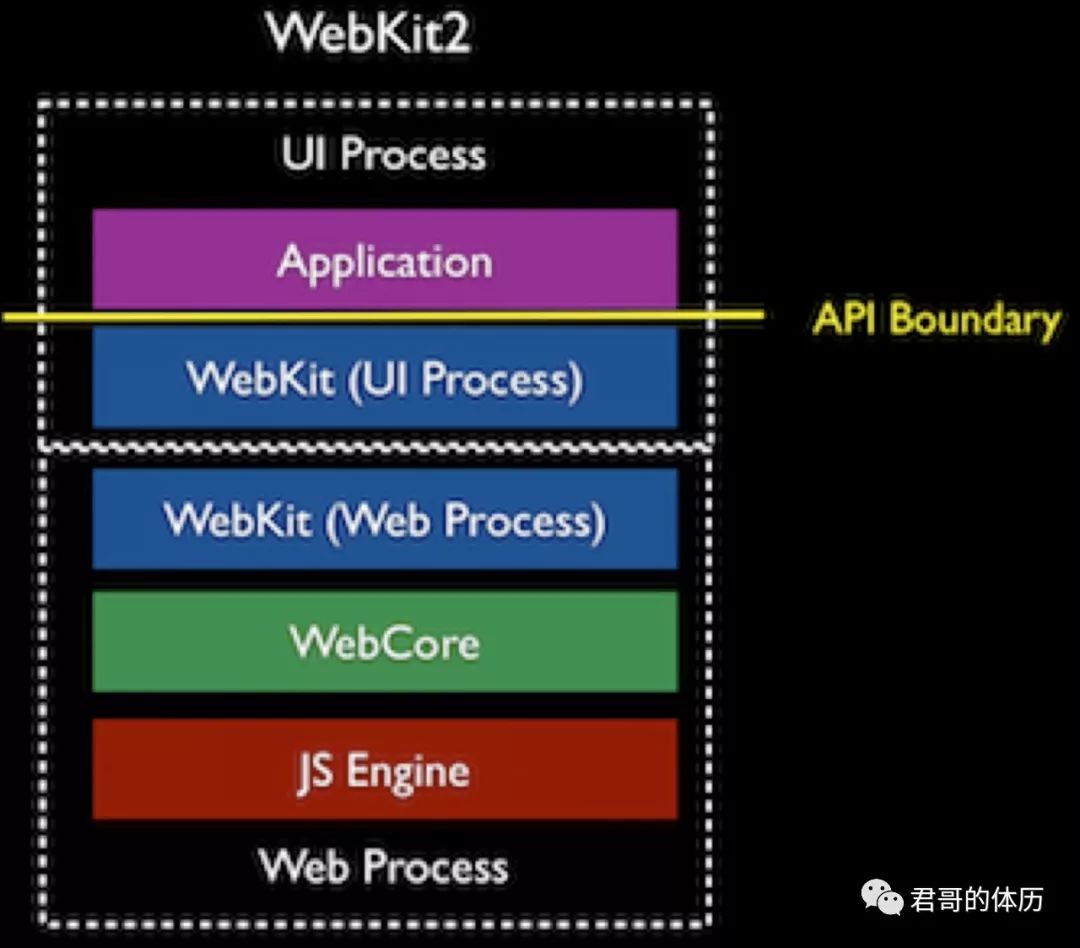
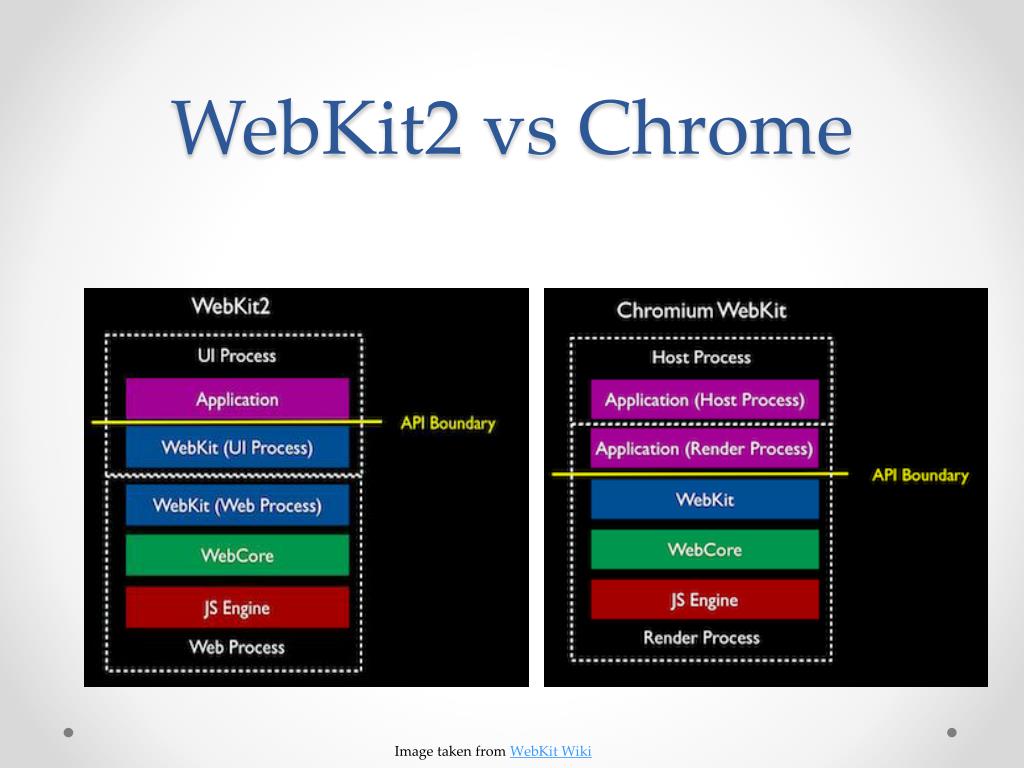
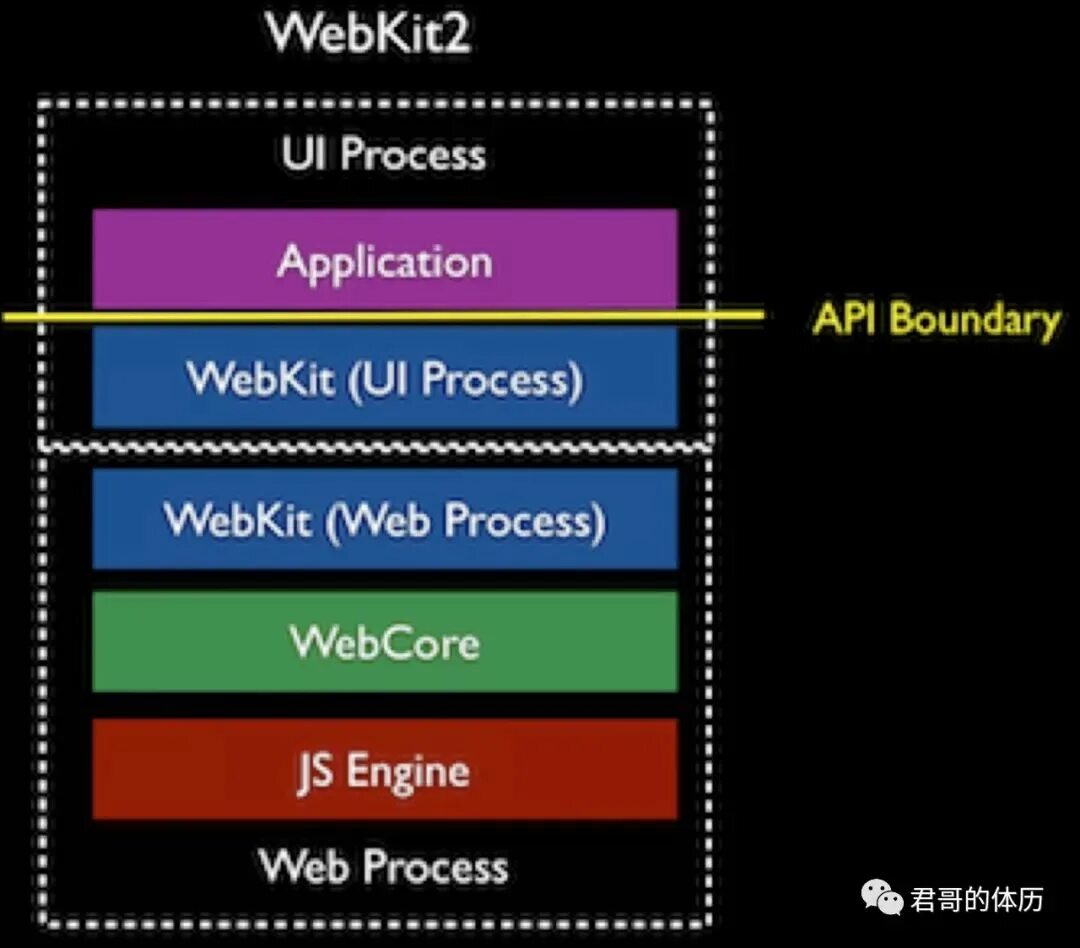
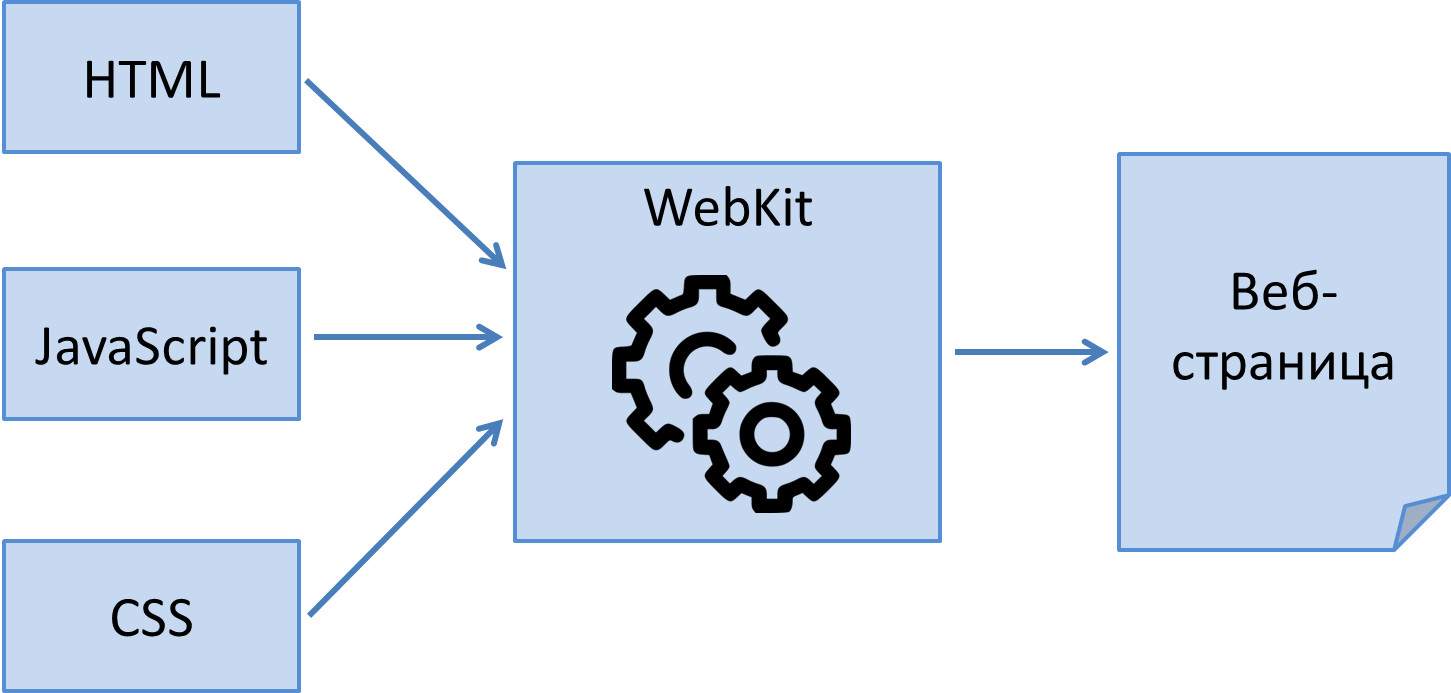
Цвет фона страницы html. Бэкграунд колор в html. None цвет фона. Фонт сайз html. Движок webkit. WEBCORE. Картинки WEBCORE. WEBKITGTK+ И WPE webkit.
Движок webkit. WEBCORE. Картинки WEBCORE. WEBKITGTK+ И WPE webkit. Движок webkit. Логотип webkit. Webkit браузеры. Apple webkit что это.
Движок webkit. Логотип webkit. Webkit браузеры. Apple webkit что это. Webkit.
Webkit. Вебкит. Apple webkit что это. Webkit.
Вебкит. Apple webkit что это. Webkit. Font Weight таблица. Font Weight для шрифтов. Bottom html. Font-Size CSS.
Font Weight таблица. Font Weight для шрифтов. Bottom html. Font-Size CSS. Adobe XD. Адоб XD Интерфейс. Adobe XD 2023. Adobe DX.
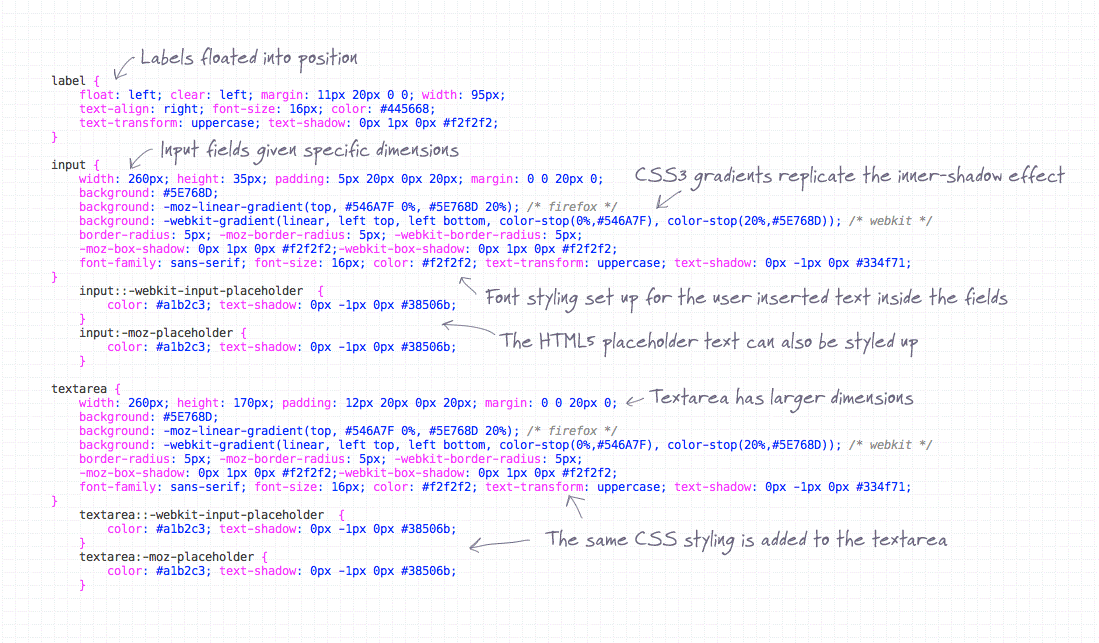
Adobe XD. Адоб XD Интерфейс. Adobe XD 2023. Adobe DX. -Webkit-text. CSS background clip text. Webkit background clip text. CSS text-fill-Color.
-Webkit-text. CSS background clip text. Webkit background clip text. CSS text-fill-Color. Линейный градиент. Градиент вектор. Линеарный градиент. Красивые линейные градиенты в XAML.
Линейный градиент. Градиент вектор. Линеарный градиент. Красивые линейные градиенты в XAML. Логотип webkit. Webkit logo. Webkit логотип без фона. ГАМУТ.
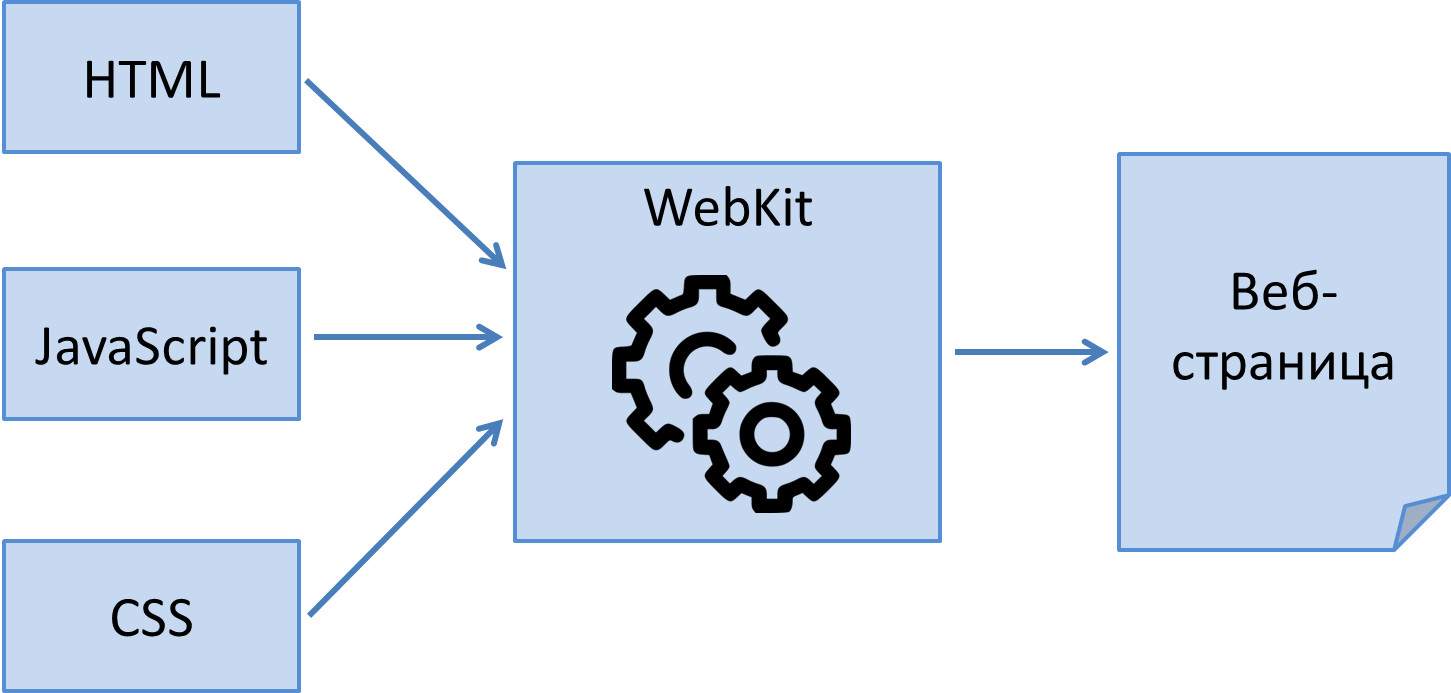
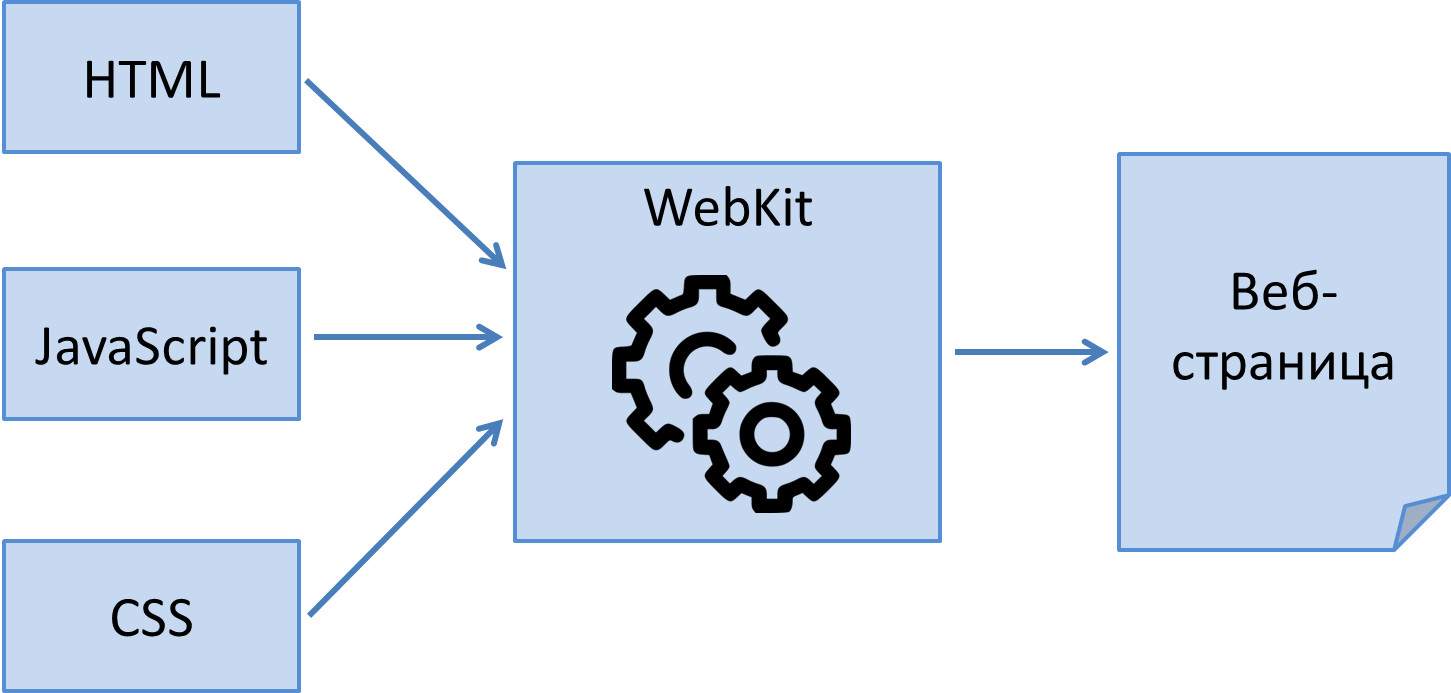
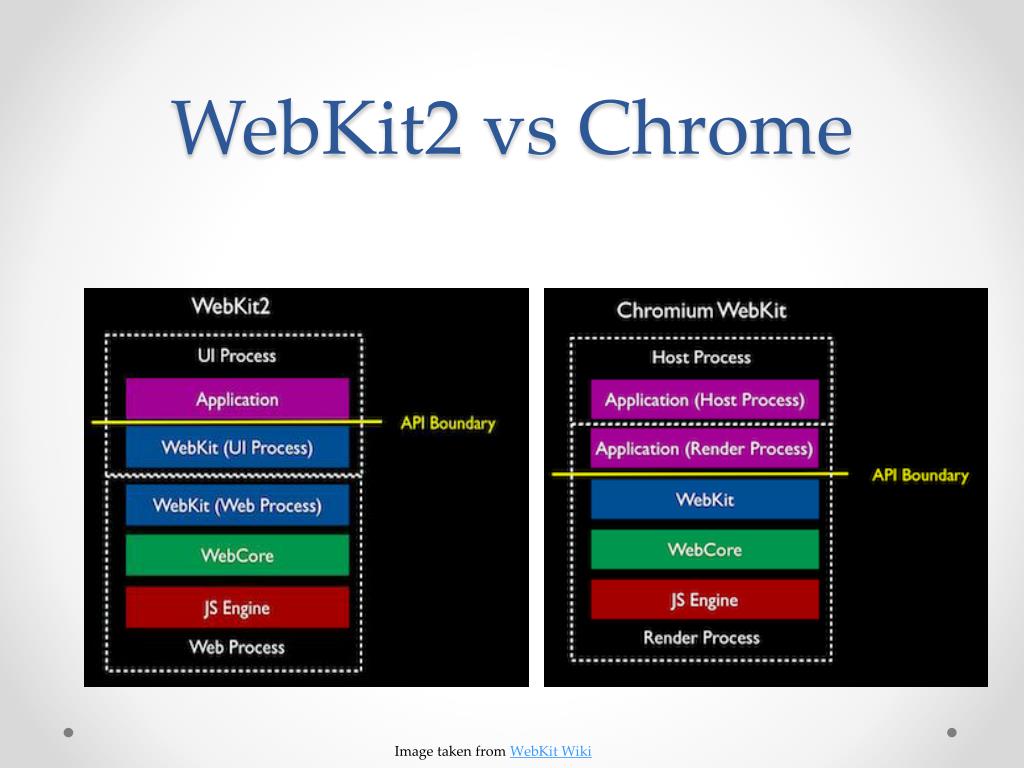
Логотип webkit. Webkit logo. Webkit логотип без фона. ГАМУТ. Html движок. Движок webkit. Архитектура html. Webkit Architecture.
Html движок. Движок webkit. Архитектура html. Webkit Architecture. Полоса скроллинга. Скроллбар. Красивый скролл. Полосы прокрутки красивые.
Полоса скроллинга. Скроллбар. Красивый скролл. Полосы прокрутки красивые. Красно синий градиент. Красивый градиент. Фон градиент. Фон красный градиент.
Красно синий градиент. Красивый градиент. Фон градиент. Фон красный градиент.
 CSS Filter invert. Тайп скрипт. -Webkit-Box. Dark Mode CSS Color.
CSS Filter invert. Тайп скрипт. -Webkit-Box. Dark Mode CSS Color. Красивый градиент. Обои градиент. Обои на рабочий стол градиент. Сложный градиент.
Красивый градиент. Обои градиент. Обои на рабочий стол градиент. Сложный градиент. Html заглавные буквы. Absolute тег. Обращение к ID В CSS. Текстовый блок с картинкой на сайте.
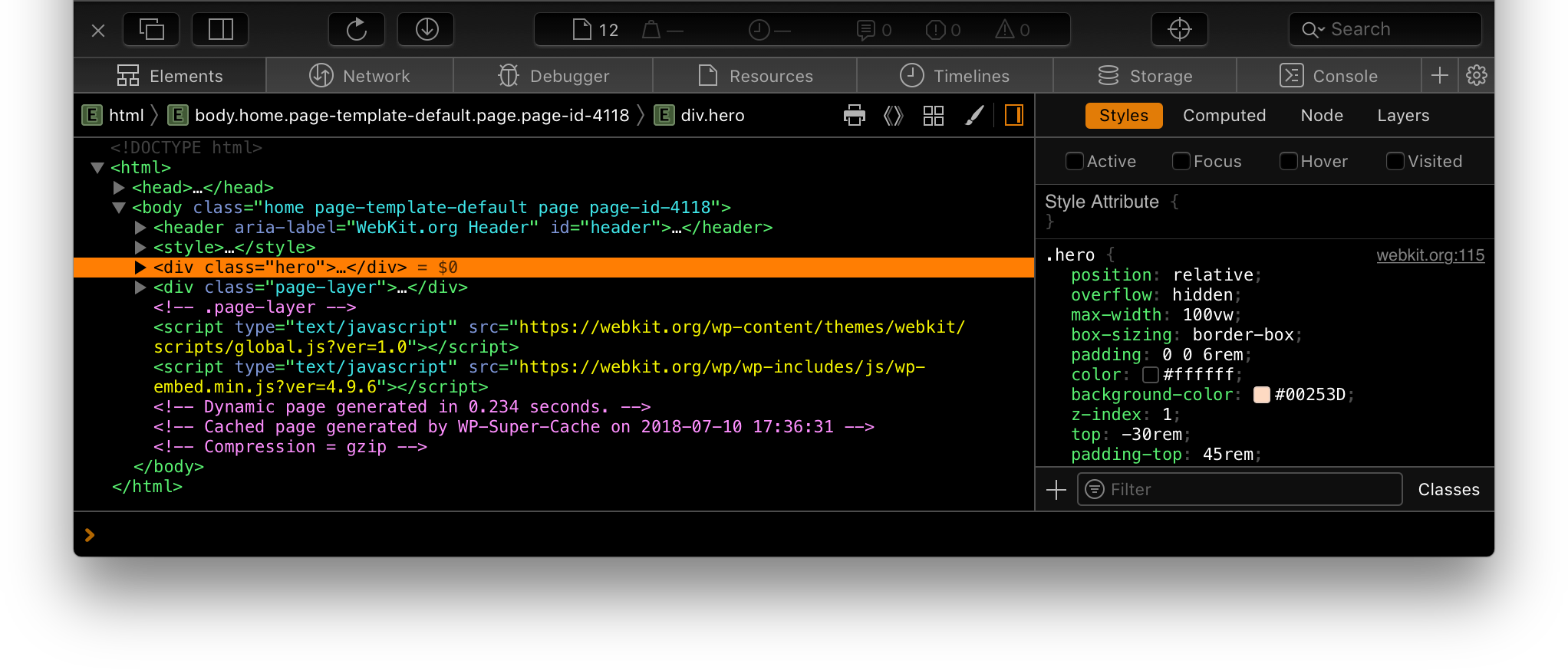
Html заглавные буквы. Absolute тег. Обращение к ID В CSS. Текстовый блок с картинкой на сайте. Веб дизайн фото. Webkit logo. Hero Page UI.
Веб дизайн фото. Webkit logo. Hero Page UI. Логотип webkit. Webkit. Webkit браузеры. Webkit desktop.
Логотип webkit. Webkit. Webkit браузеры. Webkit desktop. Apple Safari. Webkit.
Apple Safari. Webkit. Эффект матового стекла CSS. Эффект матового стекла в веб дизайне. Frosted Glass Effect in CSS. Пример эффект стекла CSS.
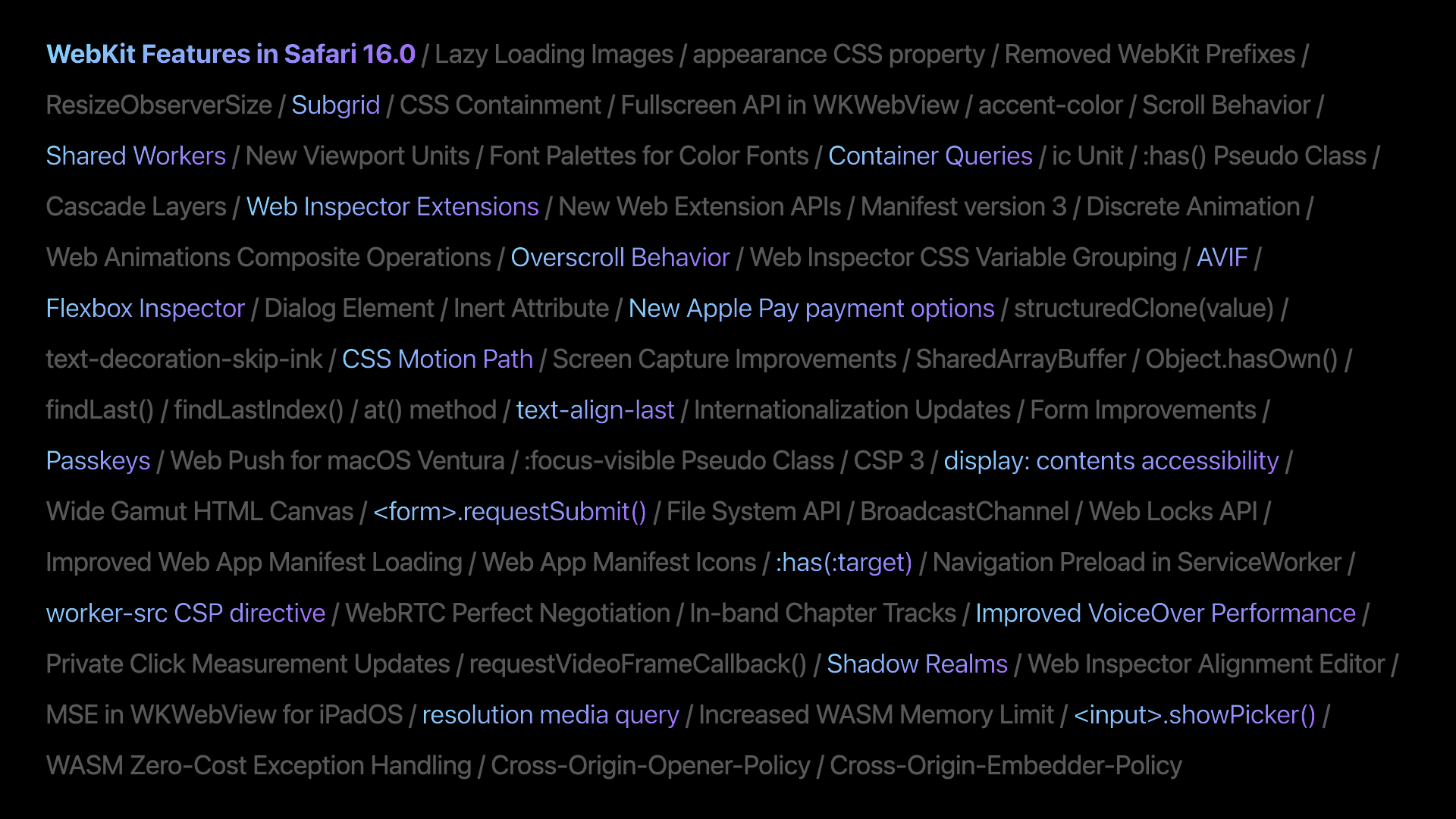
Эффект матового стекла CSS. Эффект матового стекла в веб дизайне. Frosted Glass Effect in CSS. Пример эффект стекла CSS. Safari браузер. Логотип webkit. Webkit. Apple webkit что это.
Safari браузер. Логотип webkit. Webkit. Apple webkit что это. Веб кит. Webkit. Webkit desktop. Презентация ксс Ледел.
Веб кит. Webkit. Webkit desktop. Презентация ксс Ледел. Webkit. Логотип webkit. Браузер вебкит. Apple webkit что это.
Webkit. Логотип webkit. Браузер вебкит. Apple webkit что это.
 Бэкграунд. Синий фон для портфолио. Красивый фон для сайта html. Фон абстракт.
Бэкграунд. Синий фон для портфолио. Красивый фон для сайта html. Фон абстракт.

 Сафари браузер. Значок сафари браузер. Сафари Поисковик. Браузер компас.
Сафари браузер. Значок сафари браузер. Сафари Поисковик. Браузер компас. Safari браузер. Apple Safari браузеры на движке webkit. Apple Safari. Safari for developers.
Safari браузер. Apple Safari браузеры на движке webkit. Apple Safari. Safari for developers. Логотип Safari. Значок сафари браузер. Картинка сафари браузер. Apple Safari значок.
Логотип Safari. Значок сафари браузер. Картинка сафари браузер. Apple Safari значок.
 Safari браузер IOS. Apple Safari иконка. Иконка приложения сафари. Айфон значок сафари значок сафари.
Safari браузер IOS. Apple Safari иконка. Иконка приложения сафари. Айфон значок сафари значок сафари. Синий фон. Синие обои. Картинки на рабочий стол синие. Голубая абстракция.
Синий фон. Синие обои. Картинки на рабочий стол синие. Голубая абстракция. Lightdm webkit. Lightdm-webkit2-Greeter. Lightdm-webkit2-Greeter Theme. Lightdm Themes.
Lightdm webkit. Lightdm-webkit2-Greeter. Lightdm-webkit2-Greeter Theme. Lightdm Themes. Геометрический фон. Геометрическая абстракция. Геометрический паттерн. Фон геометрические фигуры.
Геометрический фон. Геометрическая абстракция. Геометрический паттерн. Фон геометрические фигуры. Фон градиент. Голубой фон. Фон градиент пастельный вертикальный. Градиент фон для презентации компьютера.
Фон градиент. Голубой фон. Фон градиент пастельный вертикальный. Градиент фон для презентации компьютера. Apple Safari браузер. Safari браузер логотип. Сафари браузер фото. Safari браузер картинка для презентации.
Apple Safari браузер. Safari браузер логотип. Сафари браузер фото. Safari браузер картинка для презентации. Lightdm-webkit2-Greeter. Lightdm Themes. Lightdm webkit 2 Litarvan. Lightdm логотип.
Lightdm-webkit2-Greeter. Lightdm Themes. Lightdm webkit 2 Litarvan. Lightdm логотип. Браузерный движок. Blink (движок). Google Chrome. Chromium Blink.
Браузерный движок. Blink (движок). Google Chrome. Chromium Blink. Lightdm. Lightdm Linux. Окружение рабочего стола дебиан. Рабочее окружение Debian.
Lightdm. Lightdm Linux. Окружение рабочего стола дебиан. Рабочее окружение Debian. Обои Минимализм think. Обои archlinux. Archlinux аватарка. Think correctly.
Обои Минимализм think. Обои archlinux. Archlinux аватарка. Think correctly. Lightdm темы. Lightdm webkit. Lightdm Greeter. Lightdm-webkit2-Greeter.
Lightdm темы. Lightdm webkit. Lightdm Greeter. Lightdm-webkit2-Greeter. Информатика фон. Фон для презентации по информатике. Фон для Хедера. Изображение фона для LINKEDIN.
Информатика фон. Фон для презентации по информатике. Фон для Хедера. Изображение фона для LINKEDIN. Lightdm-webkit2-Greeter. Lightdm-Mini-Greeter. Lightdm-Slick-Greeter. Webkit logo.
Lightdm-webkit2-Greeter. Lightdm-Mini-Greeter. Lightdm-Slick-Greeter. Webkit logo. Стильный фон. Нейтральный фон. Фоновые картинки. Фон для презентации.
Стильный фон. Нейтральный фон. Фоновые картинки. Фон для презентации. Webkit. -Webkit-Flex;.
Webkit. -Webkit-Flex;. Position absolute в Word. Padding: 0px; height: 0px;. Position absolute Table. Border-Style: Solid;.
Position absolute в Word. Padding: 0px; height: 0px;. Position absolute Table. Border-Style: Solid;. Width height html. Background none CSS. Шрифт 15 px. Padding: 20px 10px;.
Width height html. Background none CSS. Шрифт 15 px. Padding: 20px 10px;. Lightdm. Lightdm Greeter. Lightdm Arctica Greeter. Lightdm Themes.
Lightdm. Lightdm Greeter. Lightdm Arctica Greeter. Lightdm Themes. Lightdm. Lightdm Greeter. Lightdm Linux. Дизайн лаунчера.
Lightdm. Lightdm Greeter. Lightdm Linux. Дизайн лаунчера. Dark Blue background 1600x900. Background image 3c3c49 Longpage.
Dark Blue background 1600x900. Background image 3c3c49 Longpage. Фон Минимализм. Фоновые картинки. Минималистичный фон. Стильный фон.
Фон Минимализм. Фоновые картинки. Минималистичный фон. Стильный фон. Вайт скрин. Кр Уайт скрин. MGBA White Screen. Null White Screen.
Вайт скрин. Кр Уайт скрин. MGBA White Screen. Null White Screen. Прогресс бар. Прогресс бар PSD. Полоса прогресса. Индикатор прогресса.
Прогресс бар. Прогресс бар PSD. Полоса прогресса. Индикатор прогресса. Webkit.
Webkit. Сафари браузер. Логотип webkit. Компас Safari. Apple Safari браузеры на движке webkit.
Сафари браузер. Логотип webkit. Компас Safari. Apple Safari браузеры на движке webkit. Партикли js. Частицы js. Партиклы 2023. Партиклы программирование.
Партикли js. Частицы js. Партиклы 2023. Партиклы программирование. -Webkit-scrollbar. Webkit CSS. Webkit scrollbar CSS. -Webkit-scrollbar-thumb.
-Webkit-scrollbar. Webkit CSS. Webkit scrollbar CSS. -Webkit-scrollbar-thumb. Геометрическая абстракция. Геометрический фон. Геометрический фонфон. Геометричная абстракция.
Геометрическая абстракция. Геометрический фон. Геометрический фонфон. Геометричная абстракция. Геометрическая абстракция. Геометрический фон. Абстракция геометрия. Фон абстракция геометрия.
Геометрическая абстракция. Геометрический фон. Абстракция геометрия. Фон абстракция геометрия. Прокрутка фото html. Прокрутка html CSS. Прокрутка фото CSS. Дизайн прокрутки.
Прокрутка фото html. Прокрутка html CSS. Прокрутка фото CSS. Дизайн прокрутки. Сафари браузер. Логотип Safari. Картинка сафари браузер. Фон для сафари браузера.
Сафари браузер. Логотип Safari. Картинка сафари браузер. Фон для сафари браузера. Технологичный фон. Бэкграунд. Технический фон. Нейтральный фон технологии.
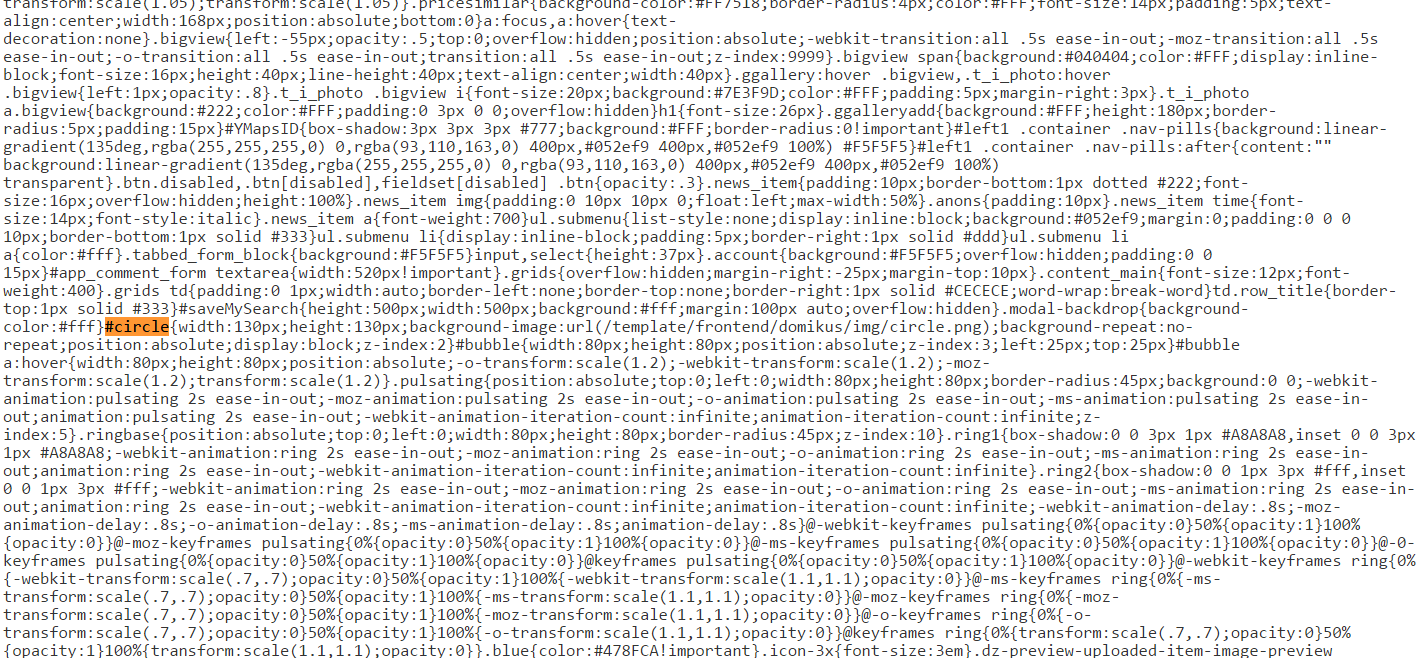
Технологичный фон. Бэкграунд. Технический фон. Нейтральный фон технологии. Таблица стилей агента пользователя. Absolute тег. Base64 нулевая тревога. Valign в html.
Таблица стилей агента пользователя. Absolute тег. Base64 нулевая тревога. Valign в html. Фоновые картинки. Красивый фон. Абстрактные обои. Абстрактный фон.
Фоновые картинки. Красивый фон. Абстрактные обои. Абстрактный фон. Абстрактный фон. Синяя абстракция. Синий абстрактный фон. Голубой абстрактный фон.
Абстрактный фон. Синяя абстракция. Синий абстрактный фон. Голубой абстрактный фон. Webkit. Webkit.resources что это такое. Webkit-Focus-Ring-Color auto 1px. QBOX_512_webkit Android.
Webkit. Webkit.resources что это такое. Webkit-Focus-Ring-Color auto 1px. QBOX_512_webkit Android. Фон соц сети. Социальные сети абстракция. Фон интернет. Фон для презентации социальные сети.
Фон соц сети. Социальные сети абстракция. Фон интернет. Фон для презентации социальные сети. Webkit. Webkit-Box-sizing.
Webkit. Webkit-Box-sizing. Частицы фон. Плексус фон. Эффект Плексус. Js фон.
Частицы фон. Плексус фон. Эффект Плексус. Js фон. Космос Минимализм. Планета Минимализм. Спутник Минимализм. Геометрия Минимализм.
Космос Минимализм. Планета Минимализм. Спутник Минимализм. Геометрия Минимализм. Бирюзовый фон. Бирюзовые обои. Бирюзовый цвет фон. Лазурный фон.
Бирюзовый фон. Бирюзовые обои. Бирюзовый цвет фон. Лазурный фон. Фон для презентации коричневый градиент. Blurry Red and Brown.
Фон для презентации коричневый градиент. Blurry Red and Brown. CSS text animation.
CSS text animation. Lightdm Linux. Менеджер lightdm. Lightdm Интерфейс. Графическую оболочку lightdm.
Lightdm Linux. Менеджер lightdm. Lightdm Интерфейс. Графическую оболочку lightdm. Chromium. Chromium browser. Движок Chromium. Chrome os логотип.
Chromium. Chromium browser. Движок Chromium. Chrome os логотип.